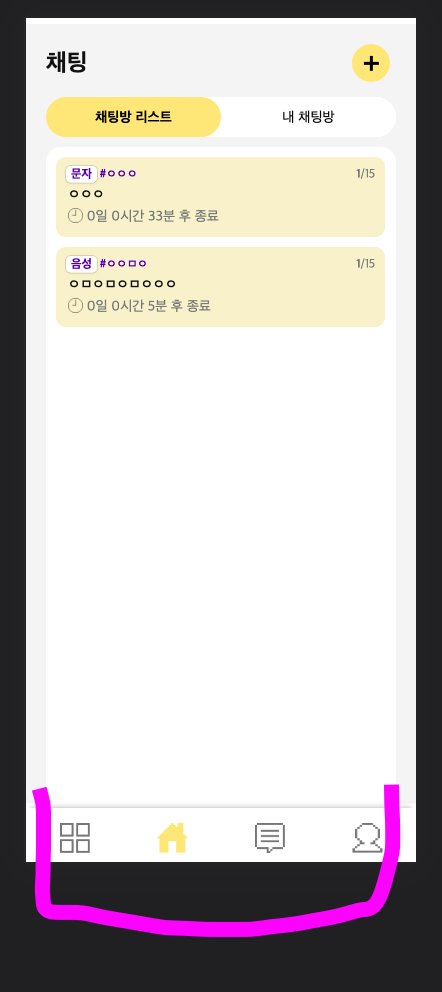
조금 그림이 이상한데 현재 상황의 문제점은 다음과 같다.
아래에 채팅방 목록에 100vh를 주게되면, 100vh는 브라우저의 높이이기 때문에 화면에 딱 맞게 그리지 못하고 아래의 분홍색 섹션처럼 의미없이 길어지는 영역이 발생했다.

이러한 문제점을 해결하기 위해서, 해당 분홍색 섹션의 높이를 calc를 사용해서 빼주어 문제를 해결할 수 있었다.
간단하지만 또 까먹기 때문에 메모한다.
코드는 다음과 같다.

height: calc(100vh - 200px);'공부기록 > 웹 개발' 카테고리의 다른 글
| [반응형] 모바일 환경에서 스크롤 방지, 모바일에서 url 창을 제외한 브라우저 크기의 vw , vh 만들기 (0) | 2022.07.24 |
|---|---|
| local 개발 환경과 내 폰을 연결하는 방법 (0) | 2022.07.24 |
| [Material-UI] sx props style (0) | 2022.07.21 |
| 어느 망한 하루의 시작 (0) | 2022.07.21 |
| 프로그래머스 자바스크립트 스터디 2주차 (0) | 2022.07.20 |
