아 mui 로 된 프로젝트를 보는데 갑자기 다음과 같은 코드를 봤다.
무슨의미인지 정말 몰랐었다. 뭐를 모르는지 모르는 느낌?
zIndex: (theme) => theme.zIndex.drawer + 1,
https://mui.com/system/the-sx-prop/
The sx prop - MUI System
The sx prop is a shortcut for defining custom style that has access to the theme.
mui.com
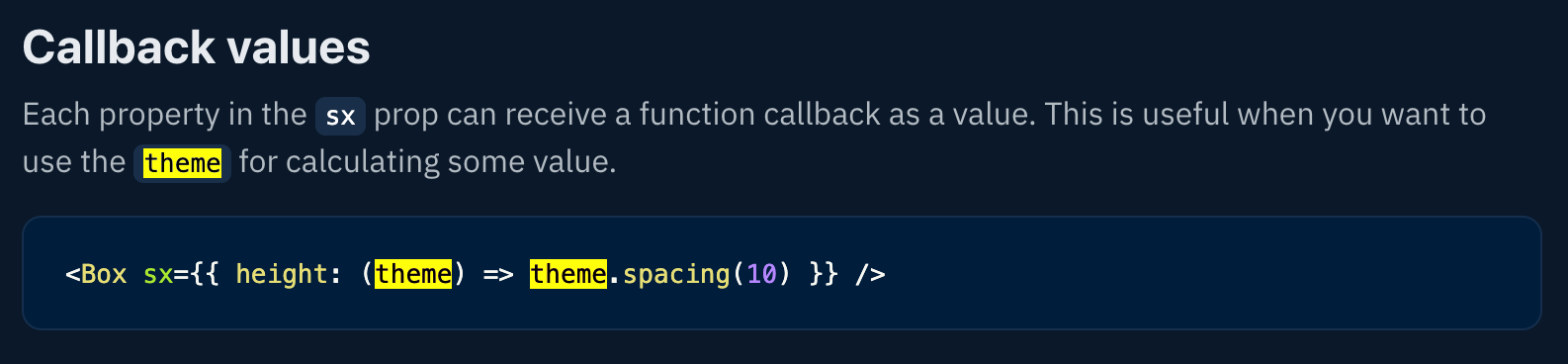
공식문서를 뒤적거리니까 다음과 같은 정보를 얻을 수 있었다. 그래도 모르겠더라..

삽질해서 조금이나마 이해했다.
https://codesandbox.io/s/bold-cori-dt5jg5?file=/src/App.js
bold-cori-dt5jg5 - CodeSandbox
bold-cori-dt5jg5 by ehddud1006 using @emotion/react, @emotion/styled, @material-ui/icons, @mui/material, react, react-dom, react-scripts
codesandbox.io
sx 로 스타일을 주는 방법은 4가지가 있었다. (분명히 더 있을 것임)
1. 내가 알던 css 방식
<Box
sx={{ width: 0.5, height: 0.5, color: "white", background: "black" }}
>
It's White Text
</Box>
2. 이건 bgcolor 라는 property 가 있는 것 같다.
<Box
sx={{
width: 0.5,
height: 0.5,
bgcolor: () => {
return {
background: "red",
color: "black"
};
}
}}
>
It's White Text
</Box>3. 콜백값을 받아서 바꾸는 방법 theme 이 아마도 mui 에서 제공하는 객체가 있는 것 같다. 따로 객체 선언을 하지 않았음에도 다음과 같이 사용이 가능했기 때문이다.
<Box
sx={{
width: 0.5,
height: 0.5,
background: (theme) => theme.palette.success.dark
}}
>
It's White Text
</Box>
4. 익명 함수로 값 넣기
backColor는 코드샌드박스에 들어가면 알겠지만 내가 만든 객체이다. 객체에 미리 style 값을 할당해놓고 사용할 수 있었다.
<Box
sx={{
width: 0.5,
height: 0.5,
color: () => backColor.palette.text.secondary,
background: () => backColor.palette.background.paper
}}
>
It's White Text
</Box>'공부기록 > 웹 개발' 카테고리의 다른 글
| local 개발 환경과 내 폰을 연결하는 방법 (0) | 2022.07.24 |
|---|---|
| 반응형 작업하다 간단한 메모. (0) | 2022.07.23 |
| 어느 망한 하루의 시작 (0) | 2022.07.21 |
| 프로그래머스 자바스크립트 스터디 2주차 (0) | 2022.07.20 |
| CSS 가상 셀렉터(Pseudo Selector) :active, :hover, :focus (0) | 2022.07.19 |
![[Material-UI] sx props style](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fctakls%2FbtrHTDCvzLc%2FnkuLQRcZh3K7fYnBkgSvSk%2Fimg.png)