https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
일분코딩님의 글을 일부 발췌하고 저의 생각을 조금 붙여봤습니다. 자세한 내용은 위 글을 참고해주세요.
auto-fill과 auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채웁니다.
auto-fill 먼저 살펴 봅시다.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
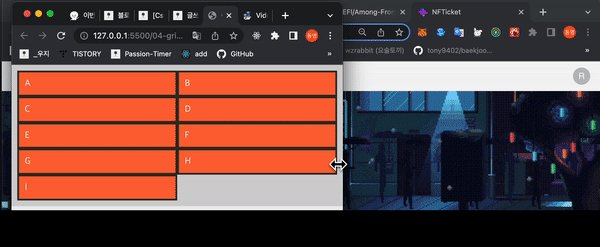
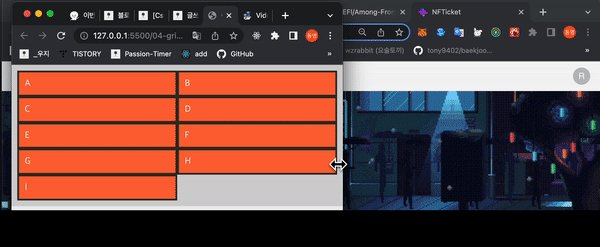
}auto-fill의 크기를 20%로 설정했으므로, 1개의 row에는 5개의 셀이 들어갑니다.

셀의 개수가 5개보다 모자라면, 이런↓ 식으로 공간이 남게 됩니다.

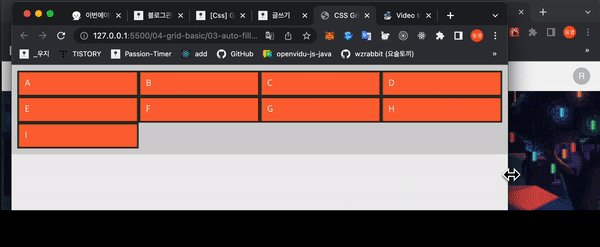
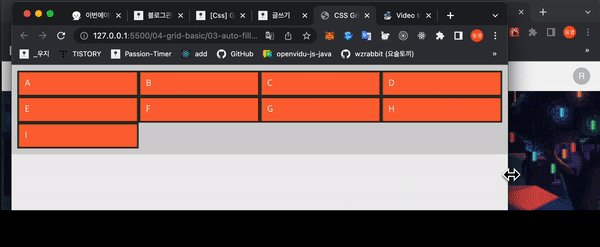
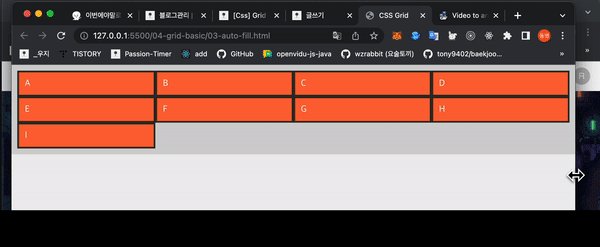
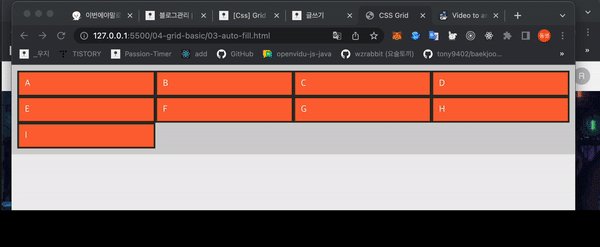
auto-fill 대신 auto-fit을 사용하면, 남는 공간을 채웁니다.
바로 이게↓ auto-fill과 auto-fit의 차이예요.

다음 코드는 어떤 레이아웃이 될까?
<style>
/* auto-fill, auto-fit */
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, auto));
}
</style>더보기

미디어쿼리 없이 반응형 레이아웃을 만들 수 있게 된다.

auto-fit
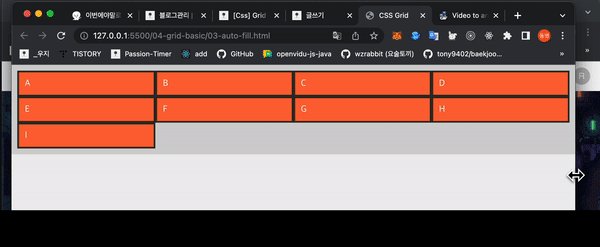
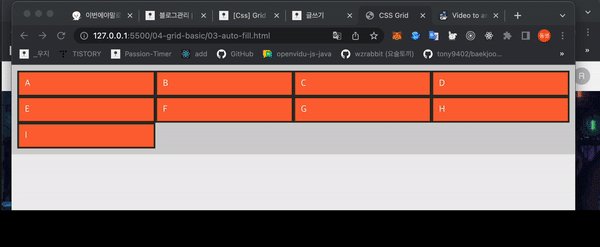
auto-fill 은 남은 공간이 그대로 남겨져있다.

auto-fit 은 남은 공간을 채워준다.

그런데 한가지 auto-fit 에 대한 의문점이 있는데
C item은 꽉 차야하지 않을까? 라고 생각했는데 그렇지 않았다.
한줄로 되어있는 긴 레이아웃에서만 남은 공간을 채워주었다.

'공부기록 > 웹 개발' 카테고리의 다른 글
| [CSS] Grid grid-auto-rows (0) | 2022.07.17 |
|---|---|
| [CSS] Grid - gap (0) | 2022.07.17 |
| [CSS] Grid - minmax (0) | 2022.07.17 |
| [Css] Grid (0) | 2022.07.17 |
| UI에서 이후 이벤트 발생 제한하기. (0) | 2022.07.16 |
![[CSS] Grid auto-fill , auto-fit](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbp5K2t%2FbtrHqRuy9R9%2FAAAAAAAAAAAAAAAAAAAAAL7I2SHMXDkPMQ8fRA5BtYx77hRvA_5CuPMyUcbFefwi%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3DAoOflofnr%252Ff8Tta7L4xhBQ2zYIo%253D)