Flex 와 Grid 의 차이
- Flex는 한 방향 레이아웃 시스템(1차원)
- Grid는 두 방향(가로-세로) 레이아웃 시스템(2차원)

TIP
전체적인 레이아웃은 Grid로 잡고 부분부분에 Flex와 Grid를 적절히 사용해주기
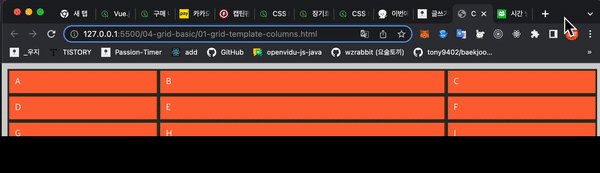
소스코드 보면서 레이아웃 예상해보기
<style>
.grid-container {
display: grid;
}
</style>
<body>
<div class="grid-container">
<div class="grid-item">A</div>
<div class="grid-item">B</div>
<div class="grid-item">C</div>
<div class="grid-item">D</div>
<div class="grid-item">E</div>
<div class="grid-item">F</div>
<div class="grid-item">G</div>
<div class="grid-item">H</div>
<div class="grid-item">I</div>
</div>
</body>
<style>
.grid-container {
display: grid;
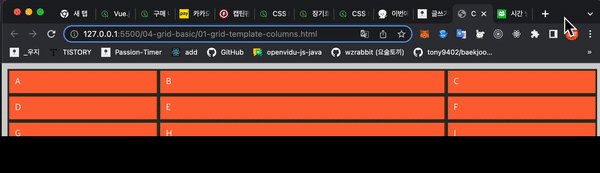
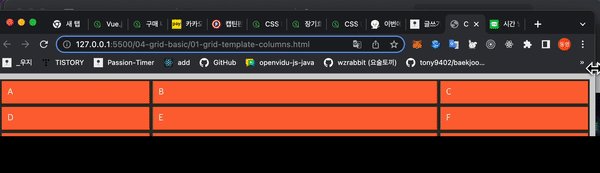
grid-template-columns: 100px 300px 200px;
}
</style>
<style>
.grid-container {
display: grid;
/* fr: fraction */
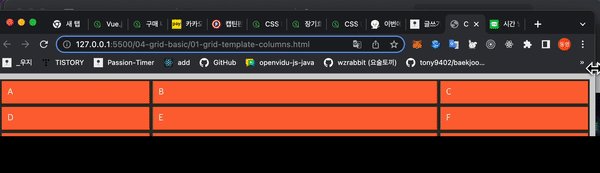
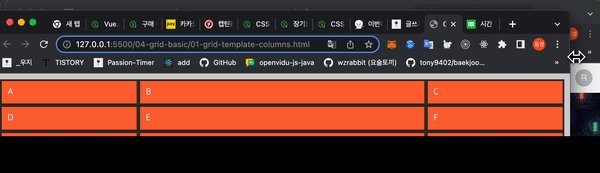
grid-template-columns: 1fr 2fr 1fr;
}
</style>
<style>
.grid-container {
display: grid;
/* fr: fraction */
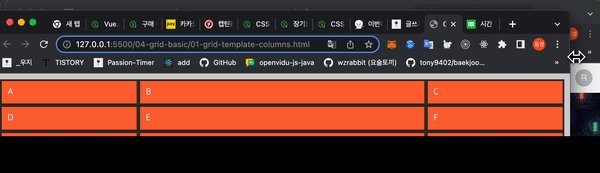
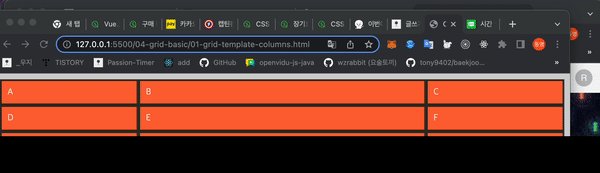
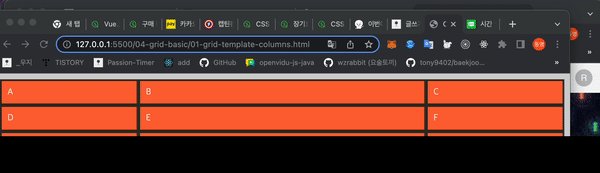
grid-template-columns: 1fr 500px 1fr;
}
</style>더보기

중앙 500 px은 고정이고 나머지는 줄어든다.

TIP
1fr 는 빈 공간을 모두 채운다.
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
}
</style>
위 style 처럼 1fr 이 5번 반복되는 경우는 다음과 같이 코드를 짤 수 있다.
repeat 을 사용한다.
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(5, 1fr);
}
</style>
repeat 의 두번째 파라미터에는 여러개의 값을 넣을 수 있다.
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(3, 1fr 2fr 1fr);
}
</style>
Grid 는 2차원 레이아웃이다.
따라서 위에서 grid-template-columns에 대해 값을 주었다면 grid-template-rows 와 함께 사용할 수 있다.
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px 100px;
}
</style>
만약 다음과 같다면 어떤 레이아웃이 잡히게 될까?
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
}
</style>더보기

다음과 같다.
마지막 row 에는 auto 값이 들어가서 해당 item 이 가진 height가 레이아웃으로 잡히게 되는 것이다.
grid-template-rows: 100px 100px auto;
이는 column 에서도 똑같이 적용된다.

다음과 같은 코드에서는 어떻게 레이아웃이 잡힐까?
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
</style>
음 뭔가 이상하다. 내가 원하던 레이아웃이 아니다.
나는 브라우저에 꽉 차게끔 하고싶었는데 말이다.
그렇게 되지 않은 이유는 Grid는 컨테이너 박스의 높이, 넓이 만큼 꽉 채우는 기능을 한다.
따라서 나는 컨테이너 박스에 별도의 높이를 지정해주지 않았기때문에 기본 div의 높이가 컨테이너의 높이가 되어 위와 같은 레이아웃이 된 것이다.
한번 다음과 같이 코드를 컨테이너에 height를 지정해주자.
<style>
.grid-container {
display: grid;
/* fr: fraction */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
height: 80vh;
}
</style>
'공부기록 > 웹 개발' 카테고리의 다른 글
| [CSS] Grid auto-fill , auto-fit (0) | 2022.07.17 |
|---|---|
| [CSS] Grid - minmax (0) | 2022.07.17 |
| UI에서 이후 이벤트 발생 제한하기. (0) | 2022.07.16 |
| hello skin 에서 마우스 오버 UI 구현하기 (0) | 2022.07.16 |
| Docker 맛보기 (0) | 2022.07.15 |
![[Css] Grid](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdcMS0E%2FbtrHp2DmER8%2FAAAAAAAAAAAAAAAAAAAAAM2uqVZFaOnm83aSwfQXDRF4DZJtzzqxhSk9iB-pqTue%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3D8sxNkcXZc%252F3dj31lzKxyjAkWWfM%253D)






