공부를 하던중에 null이 할당된 변수의 type을 다루게 되었다. 코드는 다음과 같다.

위 코드를 실행하면 "first"가 출력이 된다.
그런데 궁금증이 생겼다. 왜 null 이 할당이 되었는데 object 로 primitive type이 나오게 되는걸까?
그래서 오픈채팅방에 질문을 드렸다.
답변은 다음과 같다.


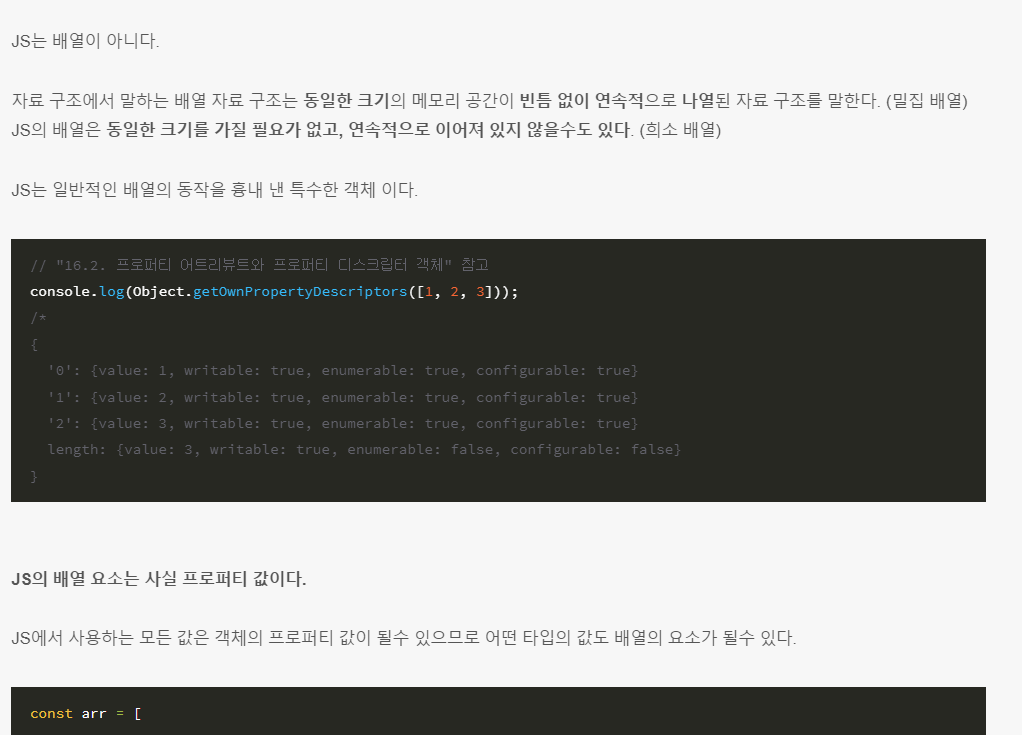
js 가 설계될때 모든 것은 object라고 설계가 되어있다.
null 뿐만 아니라 배열 또한 마찬가지이다. 그러므로 만약 위와같은 상황에서 null 일때는 내가 원하는 로직이 되지 않을 가능성이 크기 때문에 다음 코드 처럼 short-cut evaluation을 사용해서 null일때 아닌지를 구별해주거나, !!를 사용해서 형변환을 해준다.
if(yourVariable != null && typeof yourVariable === 'object') {/*오브젝트 처리*/}
if(!!yourVariable && typeof yourVariable === 'object') {/*오브젝트 처리*/}
//출처: https://unikys.tistory.com/260 [All-round programmer:티스토리]'공부기록 > Q&A' 카테고리의 다른 글
| 자바스크립트에서 !! 을 사용한 명시적 형변환 (0) | 2022.07.11 |
|---|---|
| [웹 퍼블리싱] codepen (0) | 2022.06.16 |
| 퍼블리싱 질문 (0) | 2022.06.16 |
| 리덕스 툴킷 - 구조분해할당 관련 질문 (0) | 2022.06.12 |
| [Redux Toolkit] A non-serializable value was detected in an action (0) | 2022.06.11 |
