1. custom font를 다운로드 받는다.
2. RN 프로젝트의 root에 react-native.config.js 파일을 만든다.
module.exports = {
project: {
ios:{},
android:{}
},
assets:['./assets/fonts/'],
}
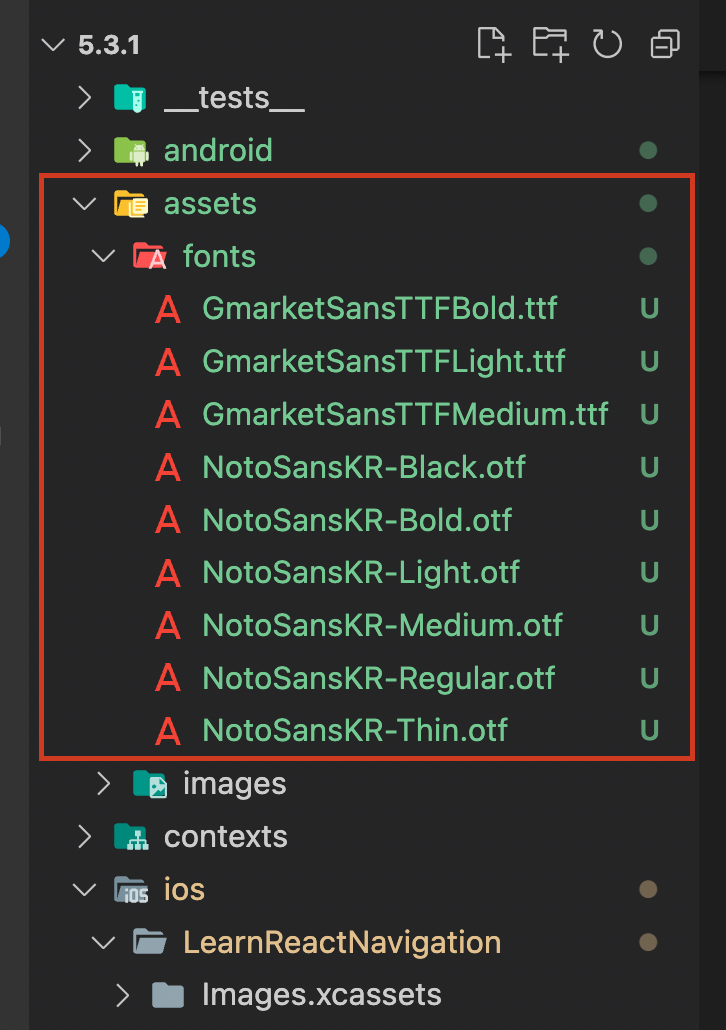
3. assets/fonts/[다운로드받은 폰트] 넣어준다.
이때 폴더구조를 동일하게 해주어야한다. (가능하면 저랑 같게하면 오류가 없을 겁니다.)

4. npx react-native link
위 과정을 마쳤으면 실행하면 폰트가 적용될 환경이 만들어졌다.
참고자료
https://velog.io/@ziyoonee/React-Native-custom-font-%EC%A0%81%EC%9A%A9
'실습업무 > RN' 카테고리의 다른 글
| [오류] npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency tree (0) | 2022.04.08 |
|---|---|
| React Native 세로모드만 지원하기 , 가로모드 막기 (0) | 2022.04.07 |
| 암시적 반환 , 명시적 반환 (0) | 2022.04.04 |
| React Native TabNavigator 와 DrawerNavigator 같이 사용하는 방법 (0) | 2022.04.01 |
| react-native-vector-icons 사용하는 방법 (0) | 2022.04.01 |
