Combining Stack, Tab & Drawer Navigations in React Native With React Navigation 5
In this article, we'll be covering the different types of navigations and also how to combine them to...
dev.to
우선 위 자료를 참고하였습니다.
방법은. DrawerNavigator 의 Screen 컴포넌트로 TabNavigator를 넣는 겁니다!
우선 다음과 같이 TabNavigator를 만들어줍니다!
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {Text} from 'react-native';
import Icon from 'react-native-vector-icons/MaterialIcons';
import Icon2 from 'react-native-vector-icons/AntDesign';
import Icon3 from 'react-native-vector-icons/MaterialCommunityIcons';
const Tab = createBottomTabNavigator();
function HomeScreen() {
return <Text>Home</Text>;
}
function SearchScreen() {
return <Text>Search</Text>;
}
function NotificationScreen() {
return <Text>Notification</Text>;
}
function MessageScreen() {
return <Text>Message</Text>;
}
function TabNavigator() {
return (
<Tab.Navigator
initialRouteName="Home"
screenOptions={{
tabBarActiveTintColor: '#fb8c00',
tabBarShowLabel: false,
}}>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{
title: '홈',
tabBarIcon: ({color, size}) => (
<Icon name="home" color={color} size={30} />
),
}}
/>
<Tab.Screen
name="Profile"
component={SearchScreen}
options={{
title: '프로필',
tabBarIcon: ({color, size}) => (
<Icon3 name="file-account-outline" color={color} size={30} />
),
}}
/>
<Tab.Screen
name="Bookmark"
component={NotificationScreen}
options={{
title: '북마크',
tabBarIcon: ({color, size}) => (
<Icon3 name="bookmark-plus" color={color} size={35} />
),
}}
/>
<Tab.Screen
name="Message"
component={MessageScreen}
options={{
title: '메시지',
tabBarIcon: ({color, size}) => (
<Icon name="mail-outline" color={color} size={30} />
),
}}
/>
<Tab.Screen
name="Share"
component={MessageScreen}
options={{
title: '공유',
tabBarIcon: ({color, size}) => (
<Icon2 name="sharealt" color={color} size={30} />
),
}}
// share-alt FontAwesome
/>
</Tab.Navigator>
);
}
export default TabNavigator;
DrawerNavigator.js
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createDrawerNavigator} from '@react-navigation/drawer';
import {View, Text, Button} from 'react-native';
import {SafeAreaView} from 'react-native-safe-area-context';
import TabNavigator from './TabNavigator';
const Drawer = createDrawerNavigator();
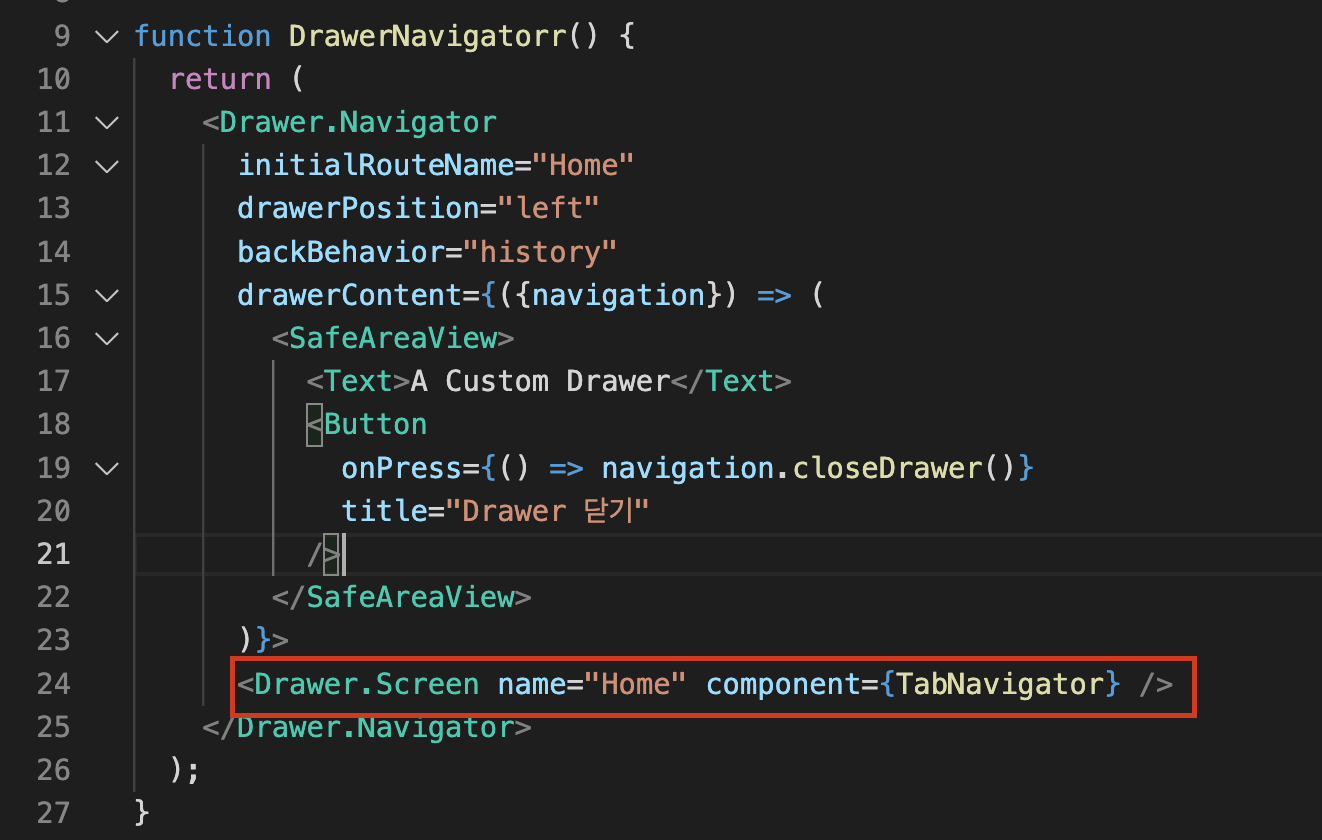
function DrawerNavigatorr() {
return (
<Drawer.Navigator
initialRouteName="Home"
drawerPosition="left"
backBehavior="history"
drawerContent={({navigation}) => (
<SafeAreaView>
<Text>A Custom Drawer</Text>
<Button
onPress={() => navigation.closeDrawer()}
title="Drawer 닫기"
/>
</SafeAreaView>
)}>
<Drawer.Screen name="Home" component={TabNavigator} />
</Drawer.Navigator>
);
}
export default DrawerNavigatorr;이런식으로 말이죠!

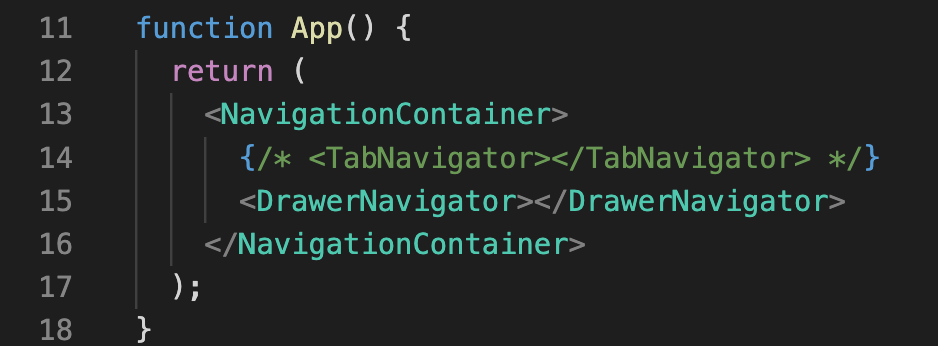
그리고 App.js 에서 다시 DrawerNavigator를 그려주면
아마 원하는 결과를 얻으실 수 있으리라 생각합니다.