
addEventListener는 두개의 파라미터가 필요한데,
("type" , 함수명) 이 필요하다.
위 코드에서는 버튼이 클릭되면 alert가 실행된다.


handleClick과 handleClick()의 차이를 아시는가?
handleClick은 계속 버튼의 클릭을 대기하는 것이고,
handleClick()은 웹사이트가 로딩되면 handleClick() 메소드를 실행한다.
그러므로 웹사이트가 로드 되자마자 alert가 발생하게 되었다.

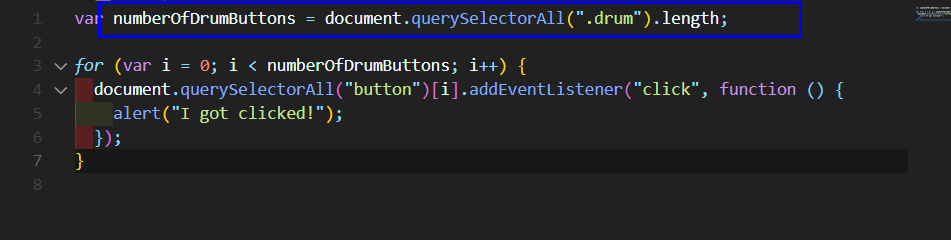
이런식으로 익명함수를 사용할 수 도있다.
익명함수란 이름이 없다는 뜻이다.

그리고 이러한 7개의 버튼을 모두 이벤트를 적용하는 방법은

이런식으로 for문을 사용하면 된다.

없어보이게 7로 고정해서 두지않고
querySelectorAll과 length를 사용하면 좀 더
효율적으로 바뀐다.
Higher Order Functions

'공부기록' 카테고리의 다른 글
| 콜백함수 (0) | 2022.01.04 |
|---|---|
| 자바스크립트 객체 (0) | 2022.01.03 |
| 상대 경로 , 절대 경로 (0) | 2022.01.03 |
| DOM을 사용해 html 수정하는방법 (0) | 2022.01.03 |
| DOM 시작 (0) | 2022.01.02 |
