브라우저 스타일 초기화
왜 브라우저 스타일을 초기화 해야할까요?
브라우저 마다 기본 css가 달리 적용되어 있기 때문에 모두 리셋을 해주는 편이 후에 크로스 브라우징 개발에 유리합니다.
파일명.min.확장자와 같이 min 키워드는 파일이 난독화나 경량화 되었다는 것을 의미합니다. 우리가 외부에서 가져와 사용하는 플러그인, 라이브러리등은 직접 수정할 상황이 드물기 때문에 굳이 원본을 사용할 필요가 없습니다.

Emmet
div 작성하고 Tab 누르면 Emmet 을 사용할 수 있습니다.

나 왜 안쓰고 있었지? Emotion 써서 그런가. 알아두면 좋을 듯하다.
HTML 기본 용어
<시작태그> Contents </닫힌태그> <-- 요소(Element)
부모 요소 / 자식 요소

빈 태그
- 내용없이 속성의 값을 사용할 경우에 사용됩니다. ex) img , input
- 명확한 작성의 빈 태그 문법 <태그 /> 사용을 권장합니다.
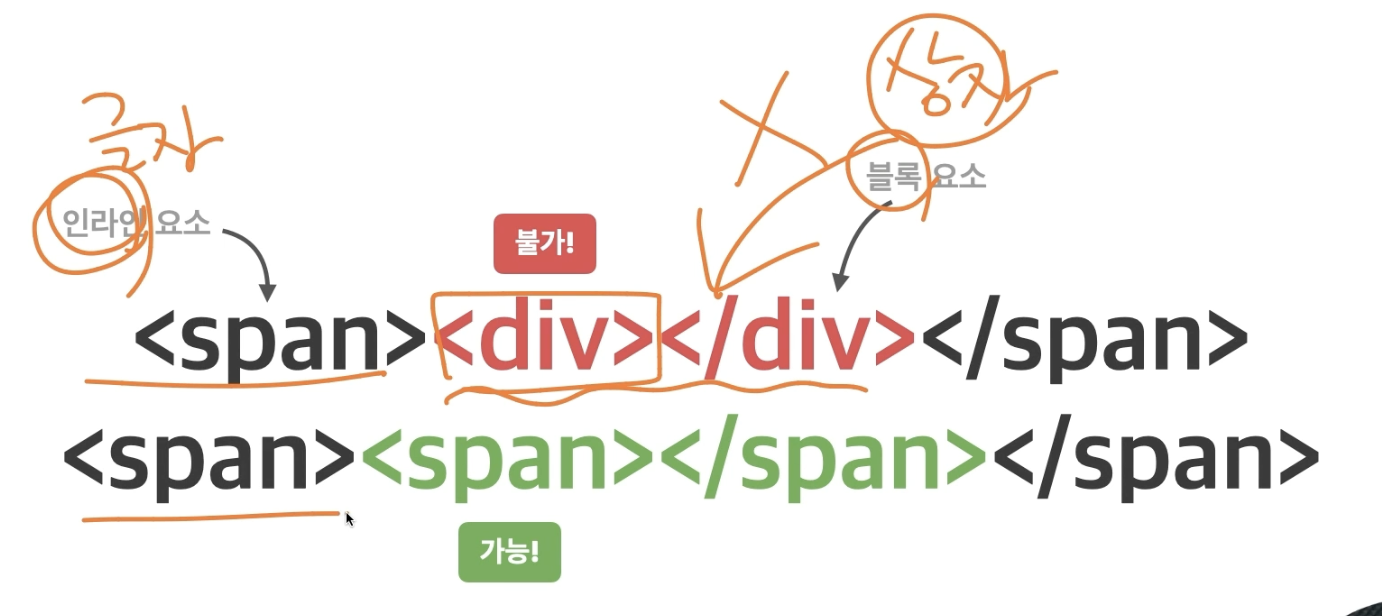
글자와 상자
- 인라인(Inline) 요소: 글자를 만들기 위한 요소들
- width , height CSS 사용할 수 없음, 원한다면 inline-block 사용해야합니다.
- 블록(Block) 요소 : 상자(레이아웃)을 만들기 위한 요소들
- 요소가 수직으로 쌓인다.
- 가로너비는 부모 요소의 크기 만큼 늘어난다.
- 세로너비는 콘텐츠의 크기만큼 줄어든다.
인라인의 자식으로 블록요소를 넣을 수 없다.
몰랐엉~

핵심 Element(요소) 정리
<div> (Block)
특별한 의미가 없는 구분을 위한 요소 (Division)
<h1> (Block)
제목을 의미하는 요소 (Heading)
<p> (Block)
문장 의미하는 요소 (Paragraph)
<img> (inline)
이미지 삽입하는 요소 (Image) , src 와 alt 는 필수 속성입니다.
<ul> 과 <li> (Block)
- ul : 순서가 필요없는 목록의 집합 (UnOrdered List)
- li : 목록 내 각 항목 (List Item)
<a> (inline)
페이지를 이동하는 하이퍼링크를 지정하는 요소
* target : "_blank" 새탭으로 페이지를 열겠다는 의미입니다.
<span> (inline)
특별한 의미가 없는 구분을 위한 요소.
<br> (inline)
줄바꿈 요소
<input> (inline-block)
사용자가 데이터를 입력하는 요소
- type="text"
- disabled
- placeholder
- type="checkbox"
- checked
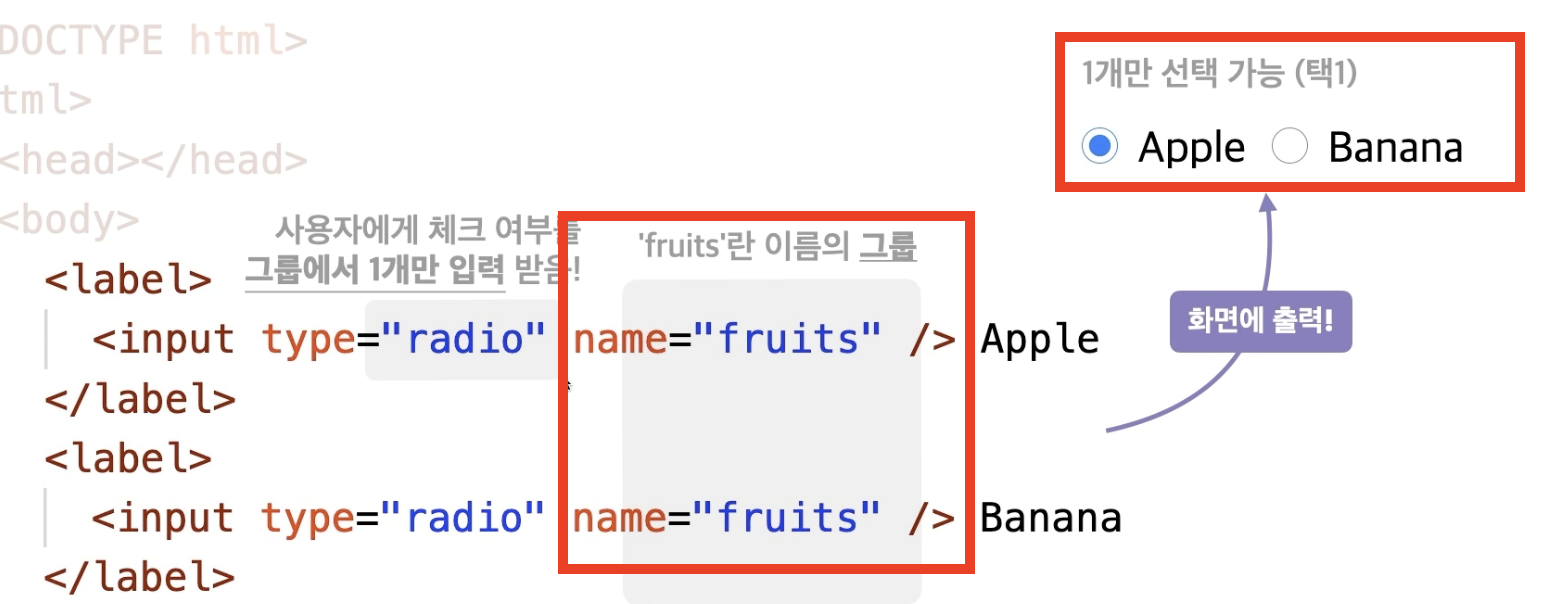
- type="radio"
같은 이름으로 작성되어있기 때문에 하나만 선택이 가능하다. fruits 중 하나만 선택이 가능하다.

<table> (Block)
행과 열의 집합
- tr (행)
- td (열)
전역 속성
모든 요소에 사용할 수 있는 속성입니다.
title
요소의 정보나 설명을 지정합니다.

style
요소에 적용할 스타일 CSS 지정
class
- 요소를 지칭하는 중복 가능한 이름
- css 혹은 js 의 선택자로 사용할 수 있습니다.
id
- 요소를 지칭하는 고유한 이름
- id도 선택자로 사용할 수 있습니다,
data
요소에 데이터를 지정합니다.

사용예시

SCRIPT 요소의 defer 속성은, HTML 구조가 준비된 후 (문서 분석 이후)에 JavaScript를 해석하겠다는 의미가 있습니다.

'카카오 테크 캠퍼스 > HTML CSS JS' 카테고리의 다른 글
| [카테캠 4주차] CSS 속성 (0) | 2023.05.06 |
|---|---|
| [카테캠 3주차] CSS 속성 (0) | 2023.04.28 |
| [카테캠 3주차] CSS 개요 (2) | 2023.04.27 |
| [카테캠 1주차] VSC 단축키 / 무작정 시작하기 (0) | 2023.04.14 |
| [카테캠 1주차] 개요 (0) | 2023.04.12 |