글적다 한번 날려먹었다.
다시쓰려니까 넘나리 귀찮지만.. 기록 남기는 것이 중요한 걸 알기에..
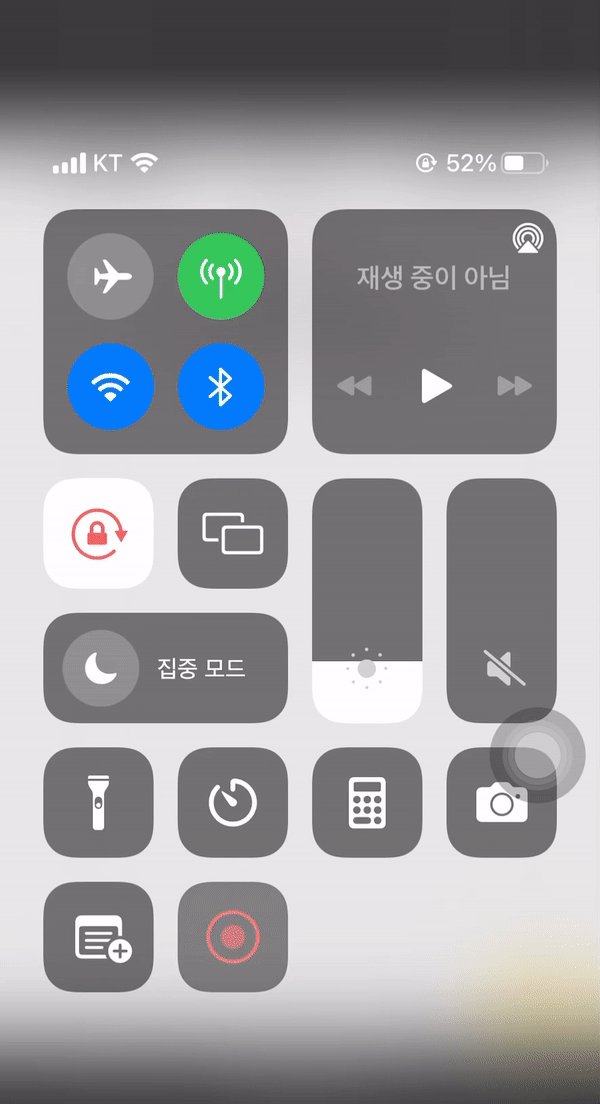
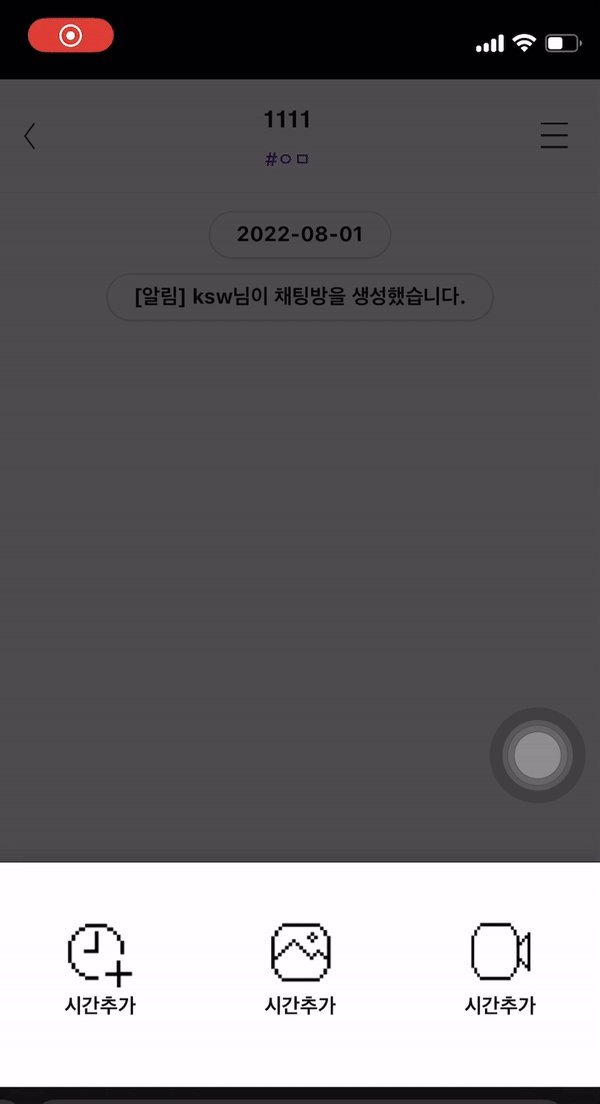
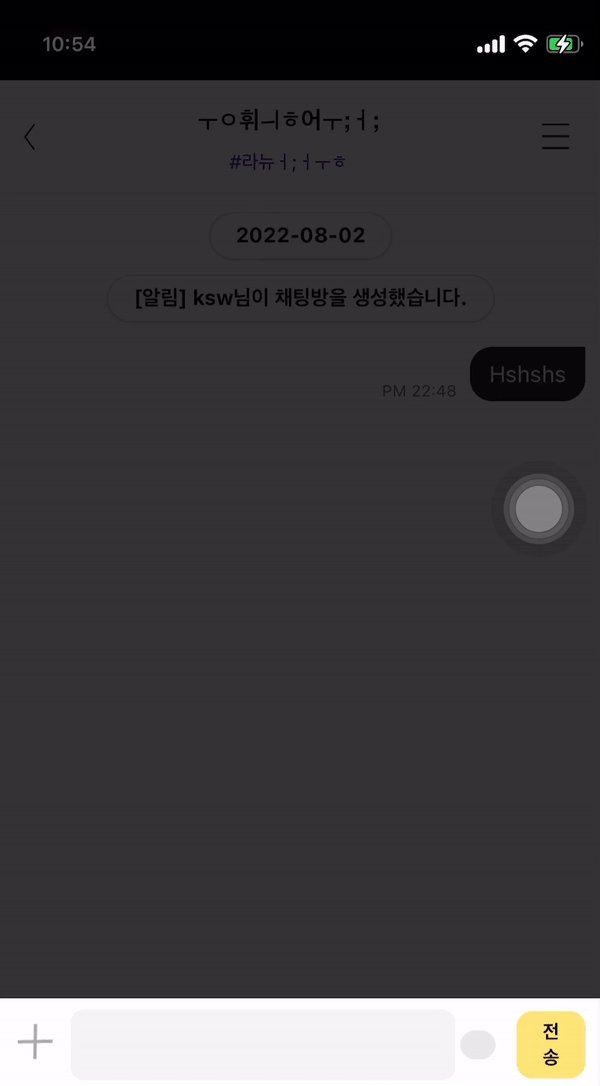
다음처럼 드로어를 구현했다.

뭐 굿 디자인은 아니지만 어물쩡 넘겨버릴 수도 있었다.
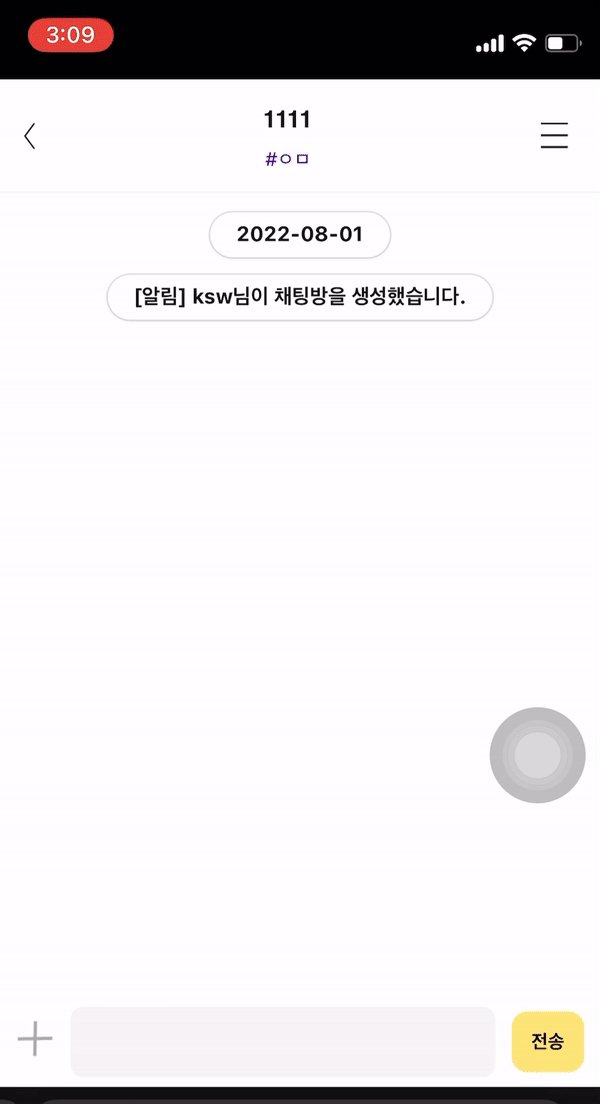
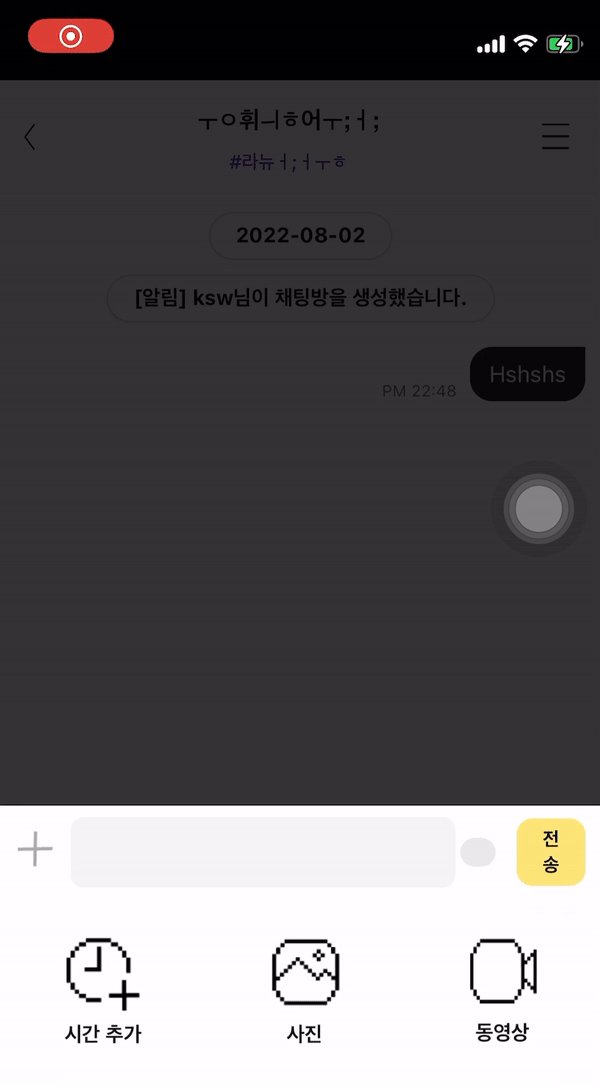
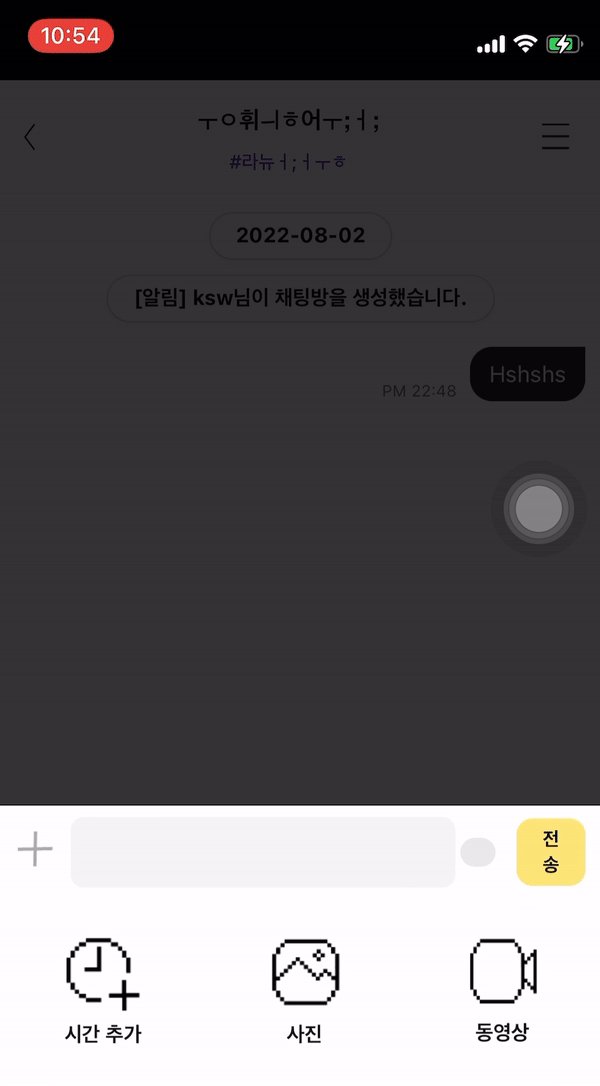
하지만 원래 디자인은 다음과 같이 카카오톡 처럼 채팅 input 과 함께 싸악 올라가는 모습이다.
다음처럼 말이다.

나는 그냥 기존에 있던 드로어를 재활용해서 만들었다.
하지만 실무에서 만약 디자인이 나에게 까지 왔다면, 그 디자인은 나보다 윗분들에게 컨펌을 받은 상태에서 내려온 디자인일 것이다.
그것대로 구현하지 못하거나, 귀찮다는 이유로 구현을 하지 않는다면 나는 그 회사에 존재할 이유가 없는 사람이다.
그냥 이런 생각이 갑자기 들었다.
그래서 저런식으로 구현을 하기로 다시 마음을 먹었다. 시간이 좀더 걸리더라도 퀄리티를 높이기 위해서 말이다.
사전 공부
https://www.youtube.com/watch?v=Az_TbiPAyDs
우선 위 유튜브 영상을 보면서 아 저런식으로 구현을 하면 되겠다싶더라. 감을 잡았다.
제가 위 자료를 보면서 공부한 내용은 codesandbox 에 업로드 해놨어요~ https://codesandbox.io/s/eloquent-moser-3zbhs6
transition
트랜지션으로 다음과 같이 애니메이션을 줄 수 있었다.
.mobileChat .chatZZone {
height: calc(var(--vh) * 100 - var(--stretch));
width: 100%;
transition: 0.5s;
}
이제 검은색 배경화면을 누를때 드로어가 닫히도록만 해주면 된다.

끝!
'공부기록 > 웹 개발' 카테고리의 다른 글
| 모달 영역 밖 클릭시 닫기 (0) | 2022.08.07 |
|---|---|
| post 에러 몇번대 에러인지 체크하는 방법 (0) | 2022.08.07 |
| 모바일 모달 만들기 (0) | 2022.08.01 |
| PUT vs PATCH 차이점 (0) | 2022.07.29 |
| fixed , sticky 정리 (추가로 React에서 스크롤이벤트) (0) | 2022.07.28 |
