https://yong-nyong.tistory.com/11
[React] react-datepicker 라이브러리 사용 하기(캘린더, 달력 라이브러리)
📖 들어가며 이번에 팀 프로젝트로 팀 프로젝트를 구하는 웹앱을 클론 코딩하게 되면서 프로젝트 진행 기간을 선택할 수 있게 하는 Input이 필요했습니다. 그래서 캘린더가 표시되고 캘린더에서
yong-nyong.tistory.com
우선 위 자료를 보면서 만들어 보고 있다.
첫번째 난관 봉착
공식문서 보고 하고 있는데 subDays , addDays 가 정의되어있지 않다.
근데 공식문서에 안나와있다. 좀 다른데서 갖다쓰면 알려달라고 ㅋㅋ

date-fns 라이브러리에서 가지고 와서 쓰는 것이였다.

두번째 단계
내가 커스텀 하고 싶은 class 명을 찾아가면서 css 를 하나씩 바꾸기 시작했다.


그리고 기존에는 영어로 디폴트가 되어있는데, 나는 영어가 너무 무셥댜..☆
그래서 바꿔주었다.


다음 처럼 locale props 에 ko 를 넣어주면 된다.

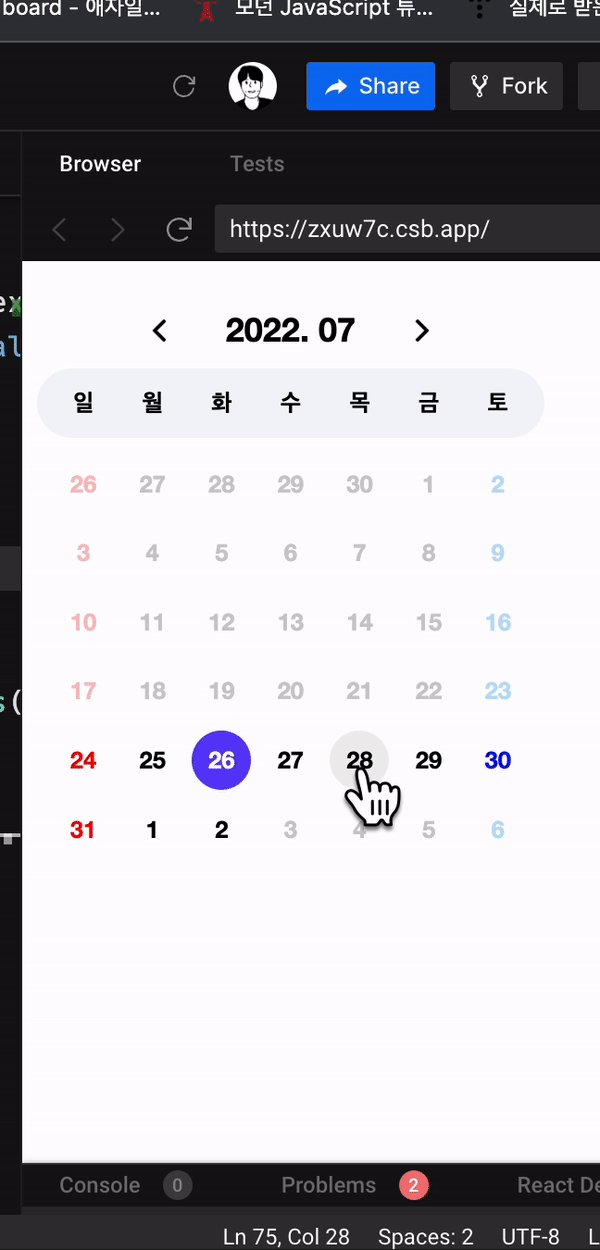
모습이 잡혀가는 듯하다.
보라색 테두리에 푸르스름한 테두리가 보이는 것 같은데 모른척 하기로 했다.

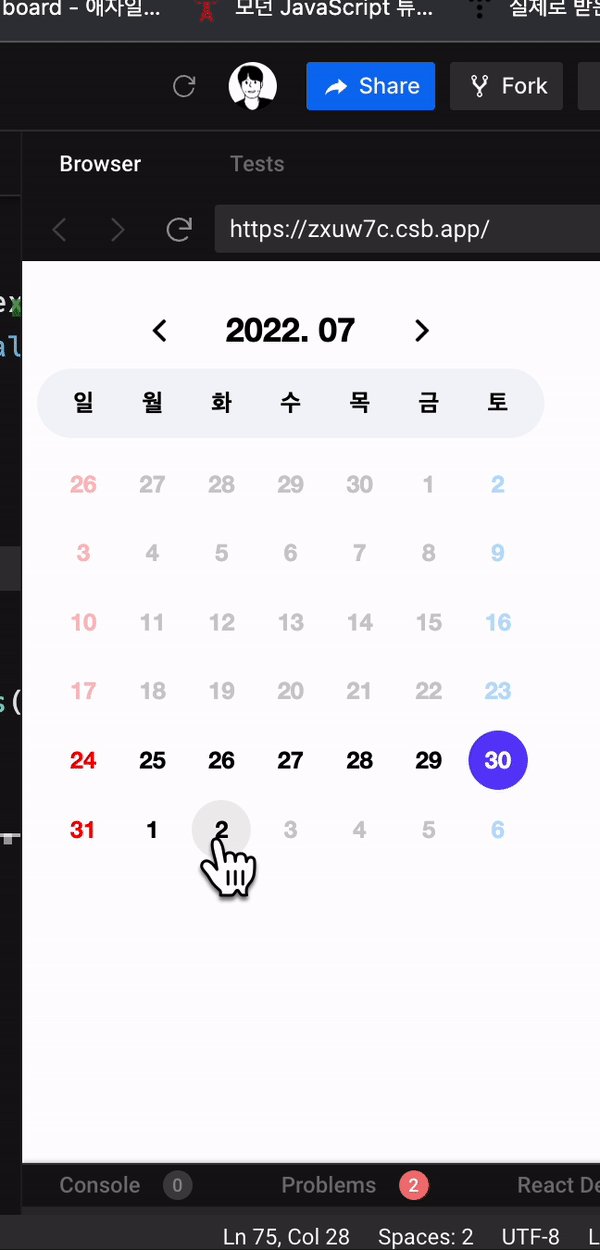
하나 거슬리는 것은 7월 2022 이라는 것이다.
2022 년 7월이면 좋을텐데.
그래서 바꾸어보았다. 공식문서의 Custom header 부분을 참고하였다. https://reactdatepicker.com/#example-custom-header
하나 설명하고 싶은게 있다면 padStart 를 사용해서 1~9월달은 앞에 0을 붙여서 01, 02, 03... 과 같은식으로 화면에 나오도록 만들었다.
let month = (getMonth(date) + 1).toString().padStart(2, "0");
이제 정말 다온 것 같다. 마지막으로 내가 하고 싶은것은 토요일은 파란색, 일요일은 붉은색으로 표시를 해주고 싶다.

다음과 같이 css 우선순위를 사용해서 토요일 일요일을 원하는 색으로 커스텀하였다.

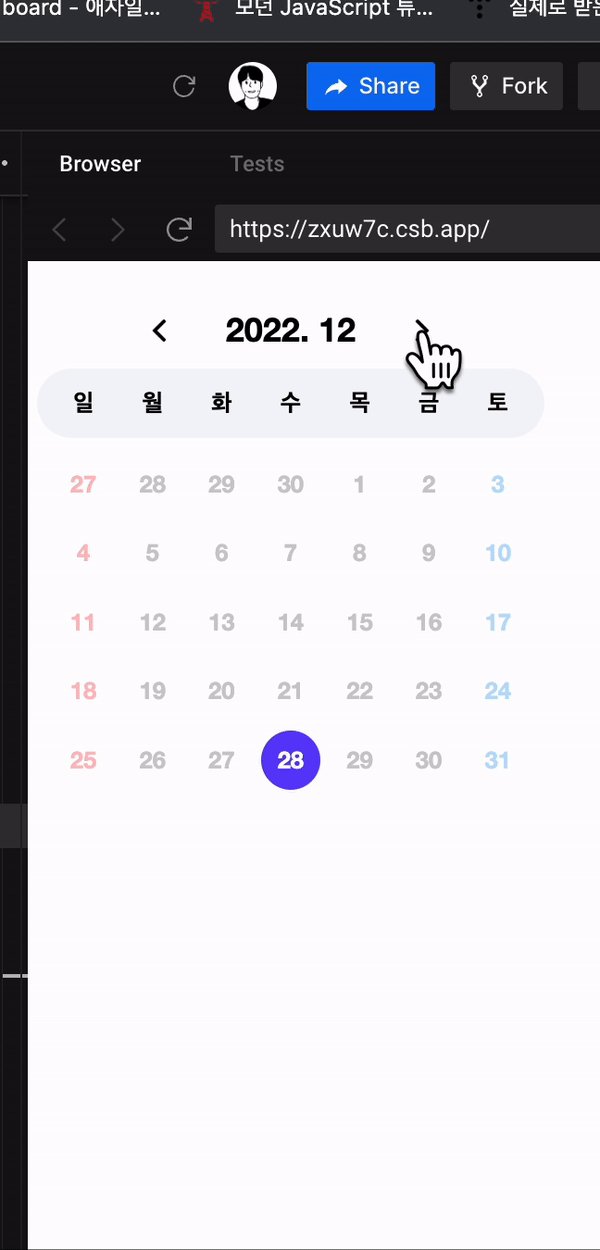
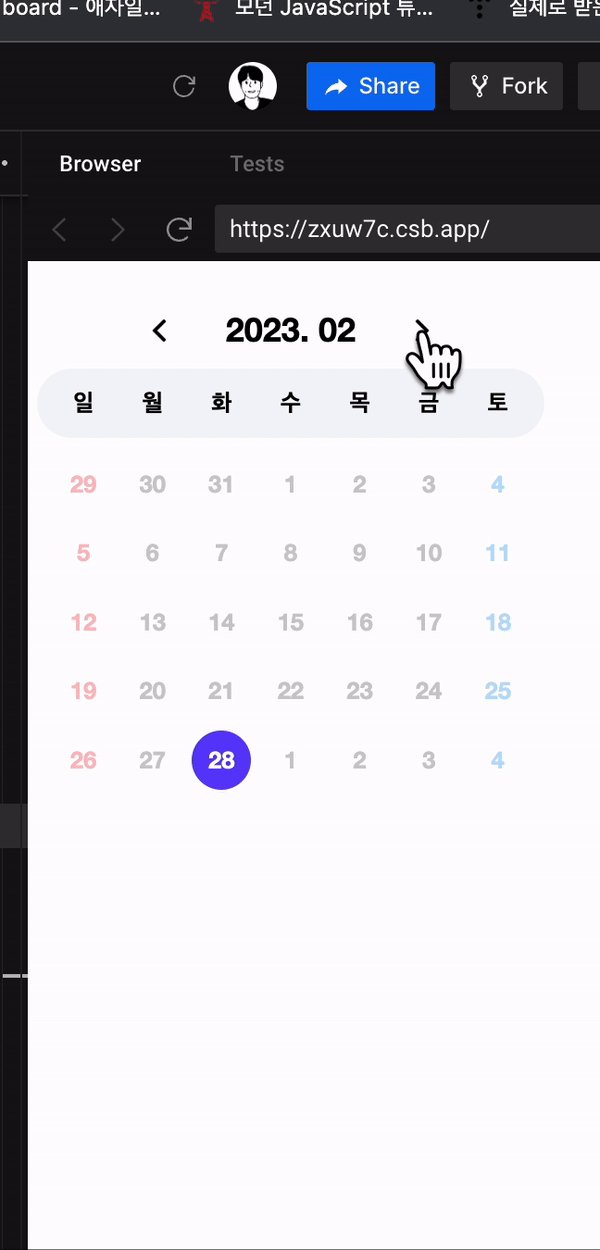
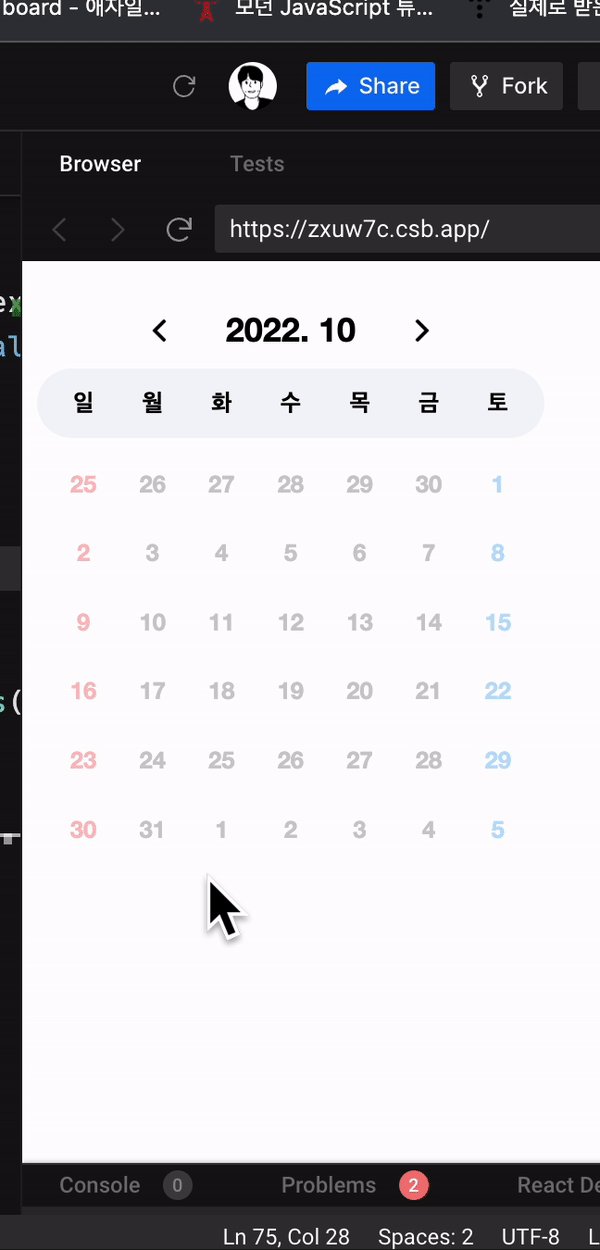
거의 다 끝났다고 생각했는데 정말 마지막으로 고칠 것이 있었다.
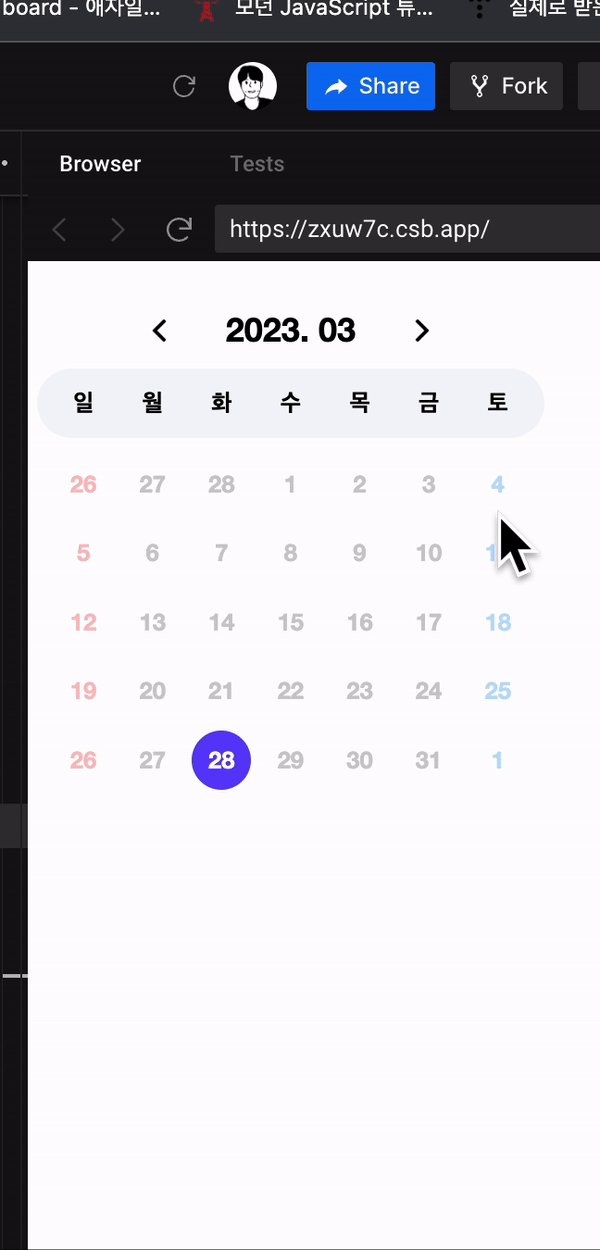
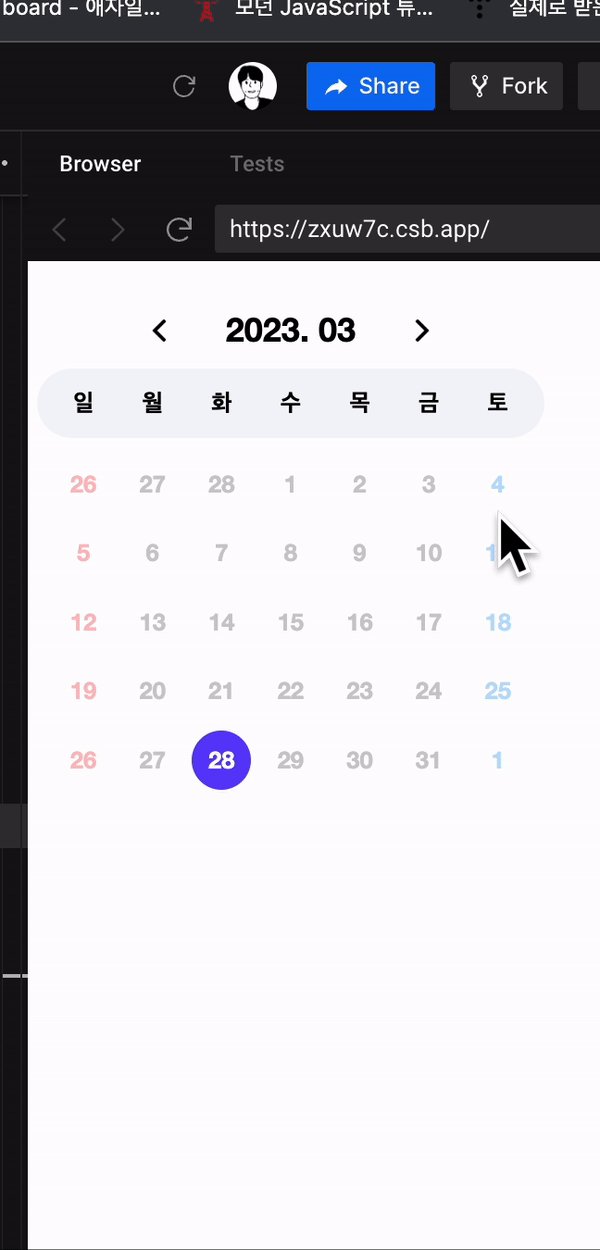
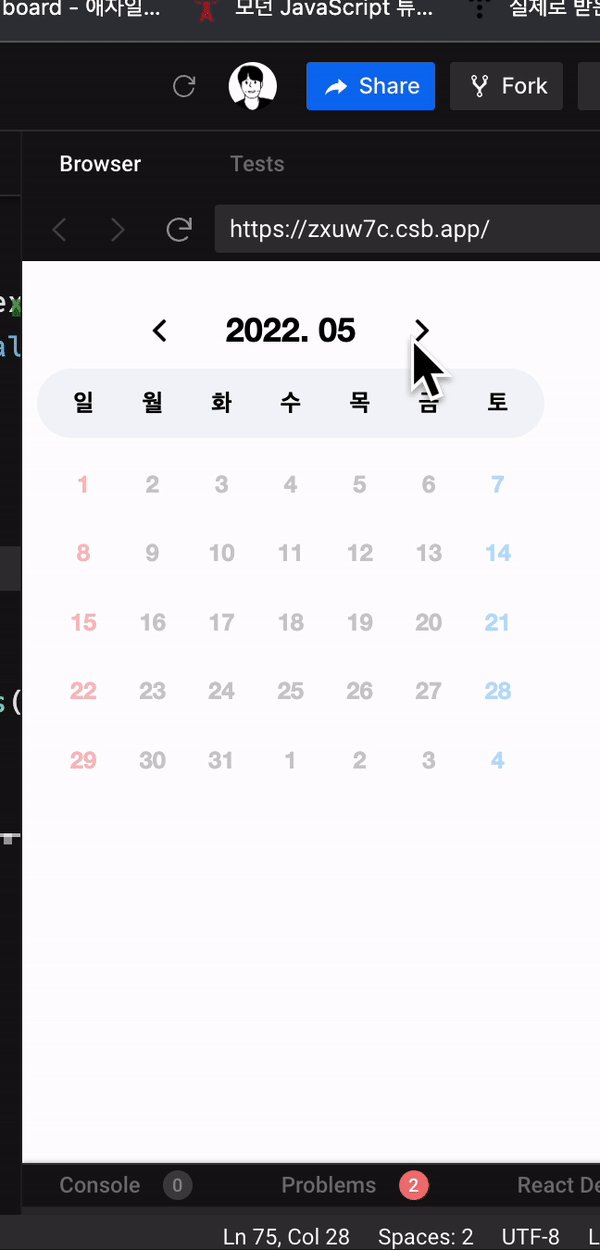
다음달로 넘겨도 active 표시가 사라지지 않는 현상이다.

공식문서의 다음 부분을 참고하였다. https://reactdatepicker.com/#example-max-date

완성!!

참고자료
[React] react-datepicker 라이브러리 사용 하기(캘린더, 달력 라이브러리)
📖 들어가며 이번에 팀 프로젝트로 팀 프로젝트를 구하는 웹앱을 클론 코딩하게 되면서 프로젝트 진행 기간을 선택할 수 있게 하는 Input이 필요했습니다. 그래서 캘린더가 표시되고 캘린더에서
yong-nyong.tistory.com
React Datepicker crafted by HackerOne
reactdatepicker.com
https://jaimemin.tistory.com/1432
react-datepicker 커스텀 설정
React에서는 일반적으로 사용하는 jquery용 datepicker가 호환이 안되기 때문에 React 전용 datepicker를 사용해야 합니다. 저는 HackerOne에서 배포해준 react-datepicker 라이브러리를 사용했습니다. react-date..
jaimemin.tistory.com
전체 코드
https://codesandbox.io/s/kind-zhukovsky-zxuw7c?file=/src/App.js
kind-zhukovsky-zxuw7c - CodeSandbox
kind-zhukovsky-zxuw7c by ehddud1006 using data-fns, react, react-datepicker, react-dom, react-scripts
codesandbox.io
'공부기록 > 웹 개발' 카테고리의 다른 글
| PUT vs PATCH 차이점 (0) | 2022.07.29 |
|---|---|
| fixed , sticky 정리 (추가로 React에서 스크롤이벤트) (0) | 2022.07.28 |
| styled-components props (0) | 2022.07.26 |
| box shadow 를 알려주는 사이트! (0) | 2022.07.24 |
| 안드로이드 에뮬레이터 세팅방법 (0) | 2022.07.24 |
