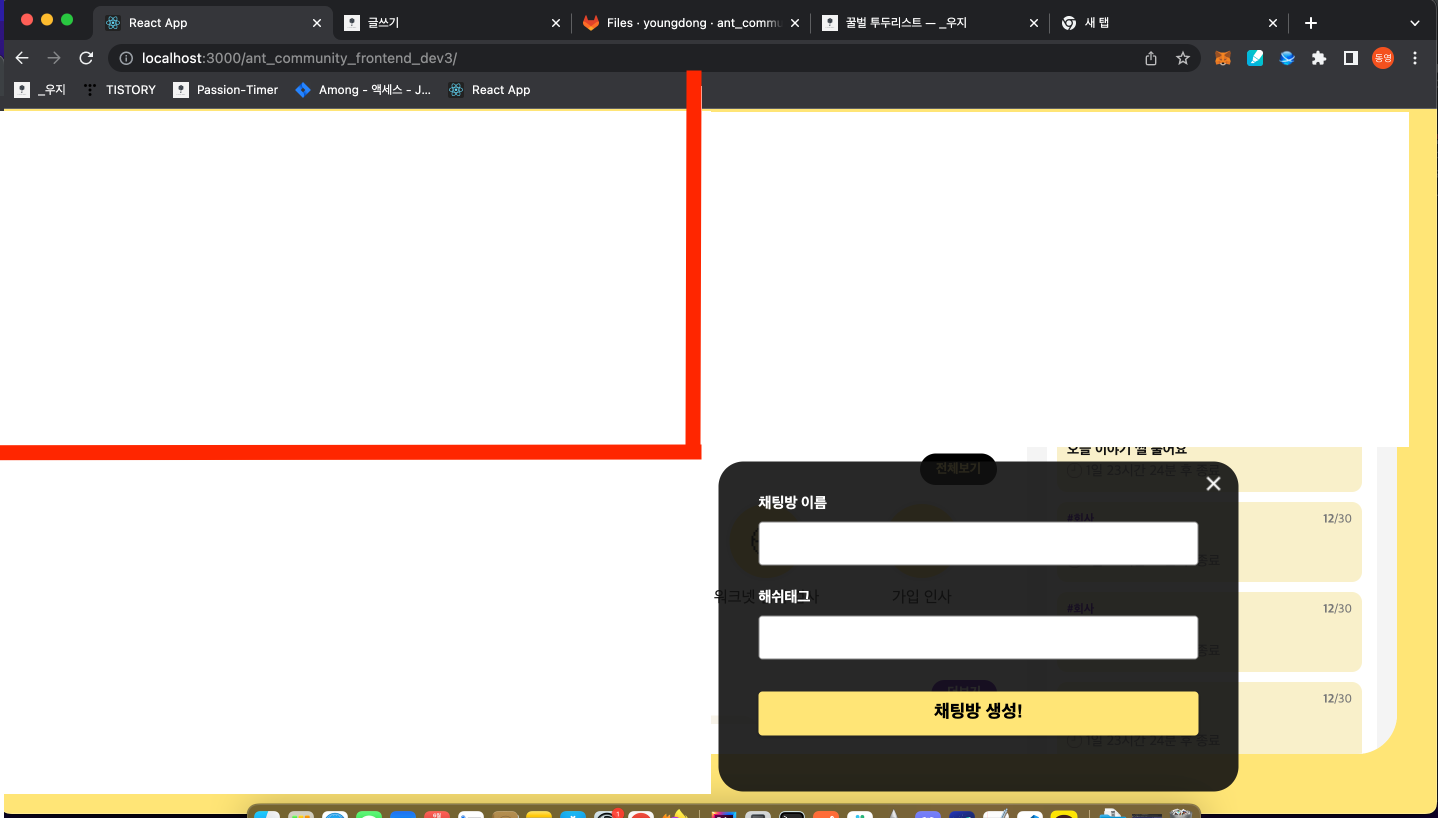
언뜻 보면 가운데 있는 것 같지만..

아닌가 지금보니까 가운데 아니네 ..
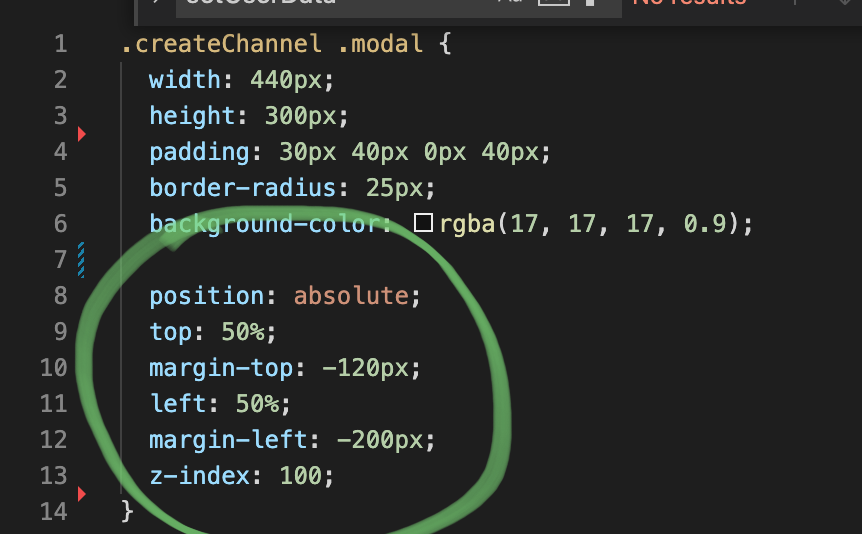
가운데 일 수가 없는 이유가 top:35% left:30%를 주었기 때문이였다.

그래서 검색을 해본결과
top:50% left:50% 으로 주면 된다고 한다.

하지만 top:50% left:50% 안된다 ㅋㅋ
50% 50% 는 모달의 시작 지점이 바뀌는 것이다.
기존에 top:0 , left : 0 이었던 디폴트가 바뀌는 것이다!
top: 50% , left: 50%로..
그렇다면 저 모달녀석을 정중앙에 위치시키려면 어떻게 해야할까!
margin-left
margin-top 을 사용해서 모달 크기의 절반만큼 빼주면 된다.

이 보다 좋은 방법이 있으니..
바로바로..
transform 을 사용하는 것이다.
위 방법보다 좋은이유는 반응형일 경우 모달의 크기가 변화할 수 있다.
이때 고정된 px를 빼주는 경우 위치가 어색해질 수 있다.
하지만 translate를 사용하면 위와 같은 상황을 피할 수 있게 된다.
transform: translate(-50%, -50%);
그런데 나란 녀석 transform 잘 모른다 ㅋㅋ
그래서 공부해야겠다.
아래의 css는 중앙으로 위치하기위한 하나의 기법으로 외워두면 좋을 것 같다.
-50% -50%은 width , height의 절반을 의미한다.
top:50%;
left:50%;
transform: translate(-50%,-50%);'공부기록 > 커뮤니티 프로젝트' 카테고리의 다른 글
| M1 프로 윈도우 마우스 키보드 연동 (0) | 2022.06.10 |
|---|---|
| React JSX 조건부 렌더링 (0) | 2022.06.06 |
| 채팅 여러 ip로 테스트 (0) | 2022.06.04 |
| swr 인자 넘기는 방법 (0) | 2022.06.03 |
| 꿀벌 투두리스트 (0) | 2022.05.22 |
