[React Native] Splash Screen 적용하기
React Native CLI(0.60+)에서 Splash Screen을 적용해보자.
ingg.dev
Splash 화면 수정 (안드로이드)

Splash 화면 수정 (아이폰)

=================================================================================제가 다시보니까 이해가 안되어서 다시 스플래쉬 화면에 대해 정리합니다.
Android
https://ssilook.tistory.com/146#comment13209380
[React Native] RN - Android Splash 이미지 적용하기
안녕하세요. 이번 시간에는 안드로이드 스플래시 이미지 적용하는 방법에 대해 알려드리도록 하겠습니다. 처음 접해보시는 분들에게는 조금 난이도가 있으니 천천히 따라해 보시면 금방 성공
ssilook.tistory.com
워낙 설명이 잘되어있어서 안드로이드 설명은 위 블로그를 참고 하시면 됩니다.
Ios
위의 안드로이드 설명과 이어지는 부분이 있기때문에 안드로이드 부터 시작해주시길 바랍니다.
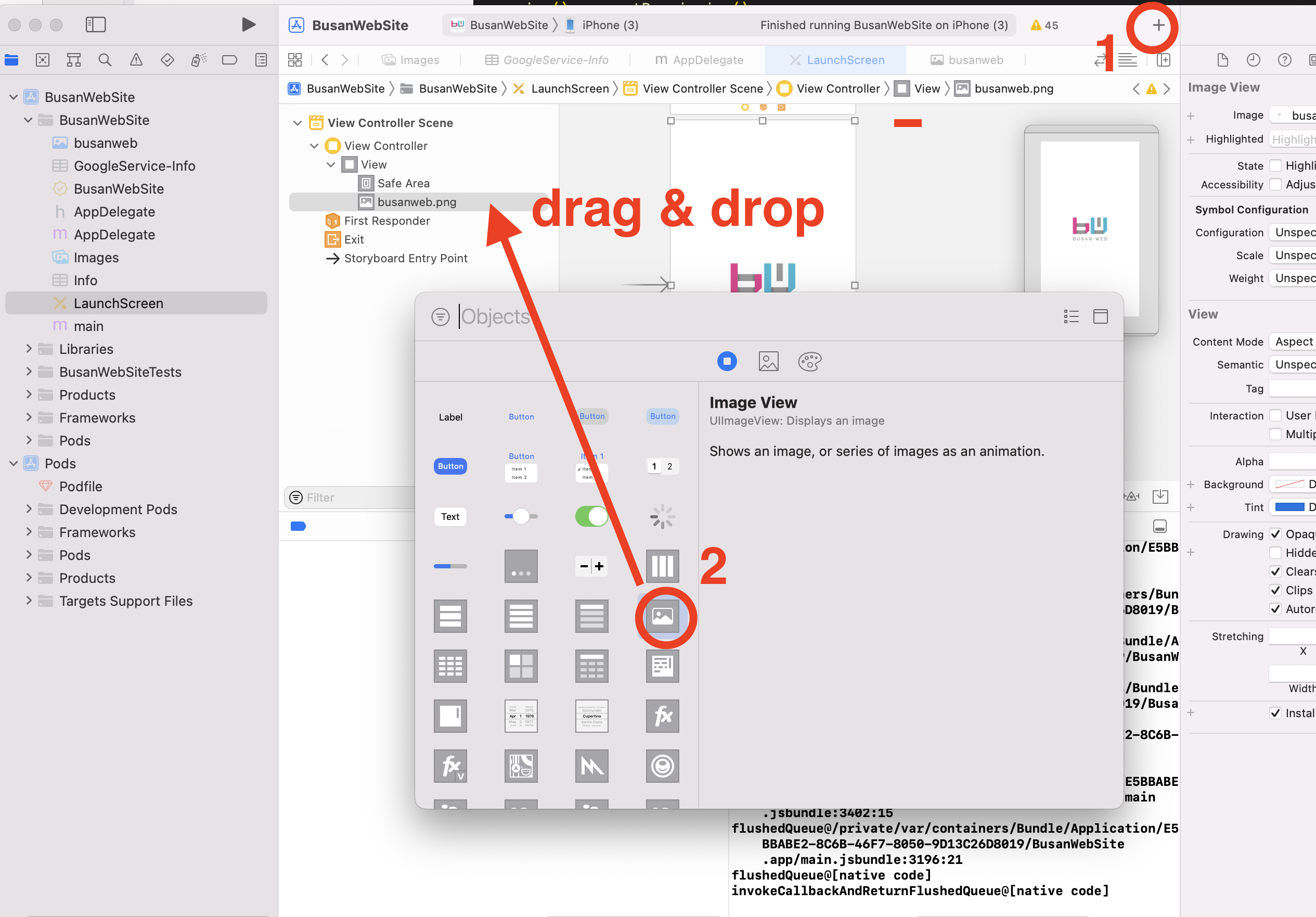
LaunchScreen에서 + 버튼을 누릅니다.
그후 Image View를 검색하거나, 찾아서 Drag & Drop 하면 됩니다.

이제 스플래쉬로 넣을 이미지를 네모친 위치에 둬야합니다.
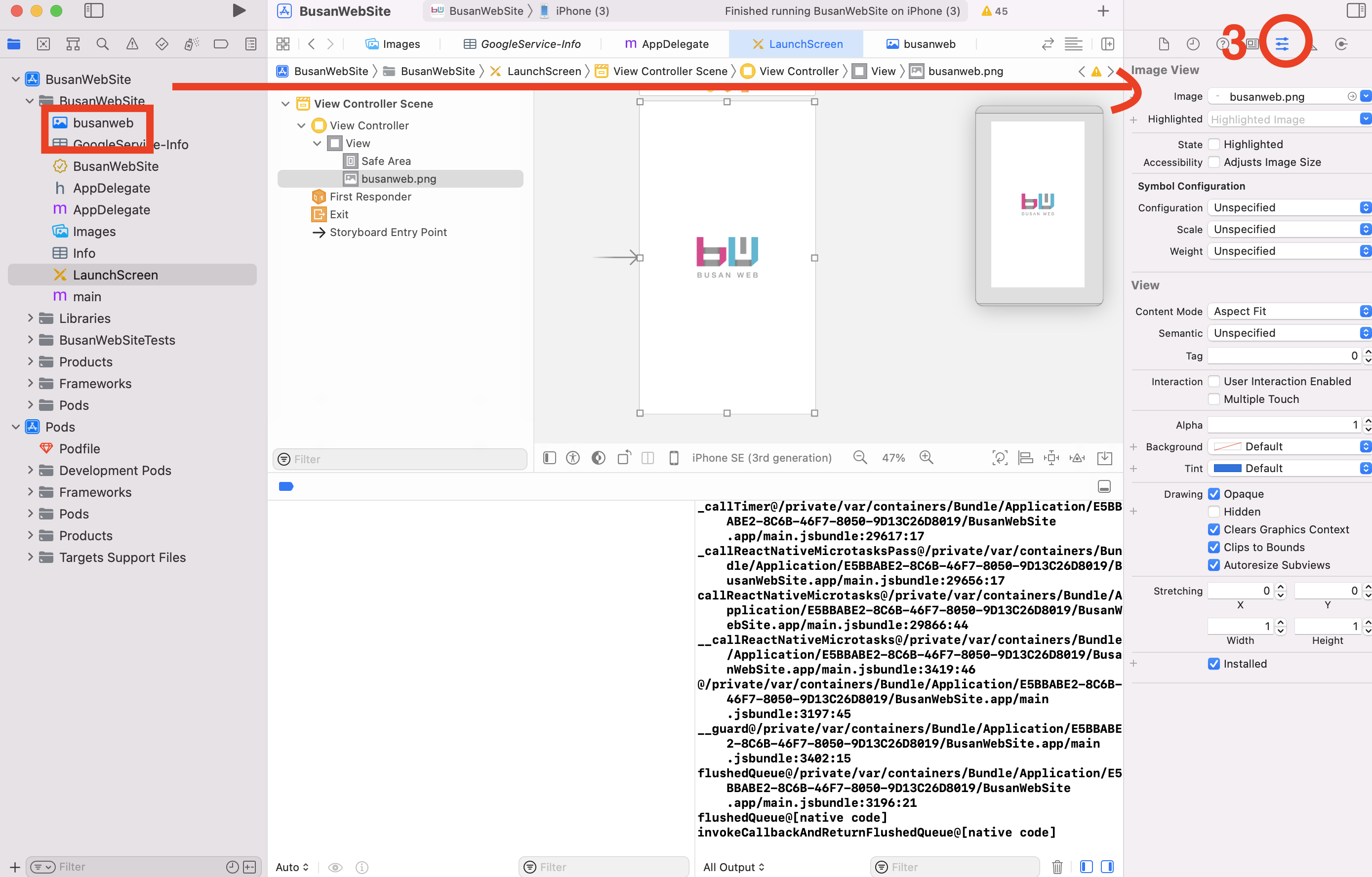
그후 3번 지퍼모양을 클릭하셔서 Image를 변경할 수 있습니다.

아까 안드로이드에서 다음 모듈을 설치를 하였을 것인데요. 이제 이 모듈을 사용하기위한 ios 세팅을 해주어야 합니다.
npm i react-native-splash-screen --save
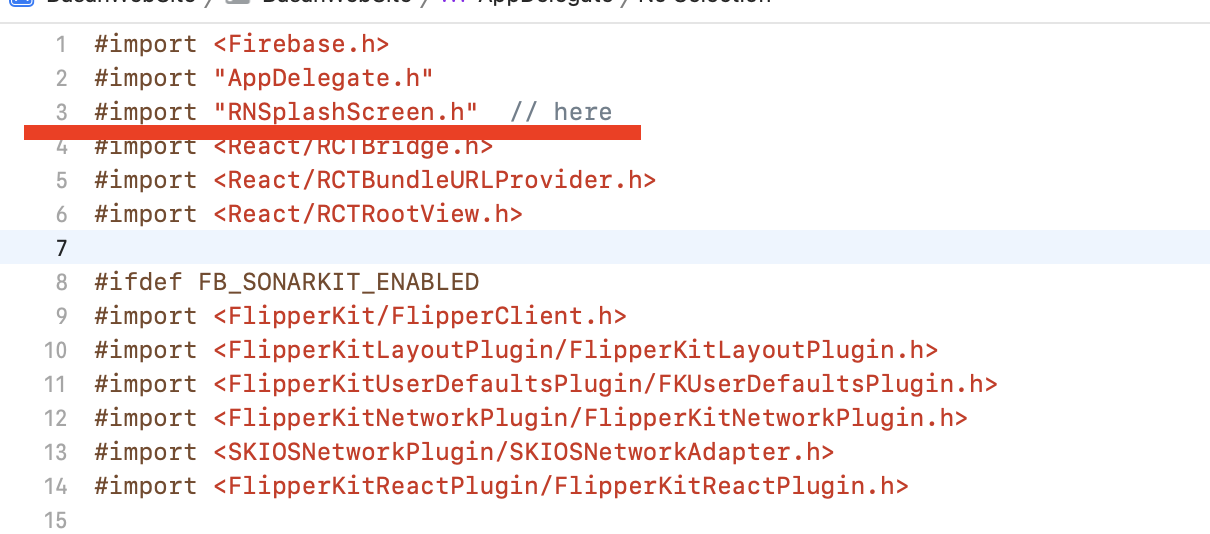
상단 import 부분에 다음 헤더를 추가합니다.

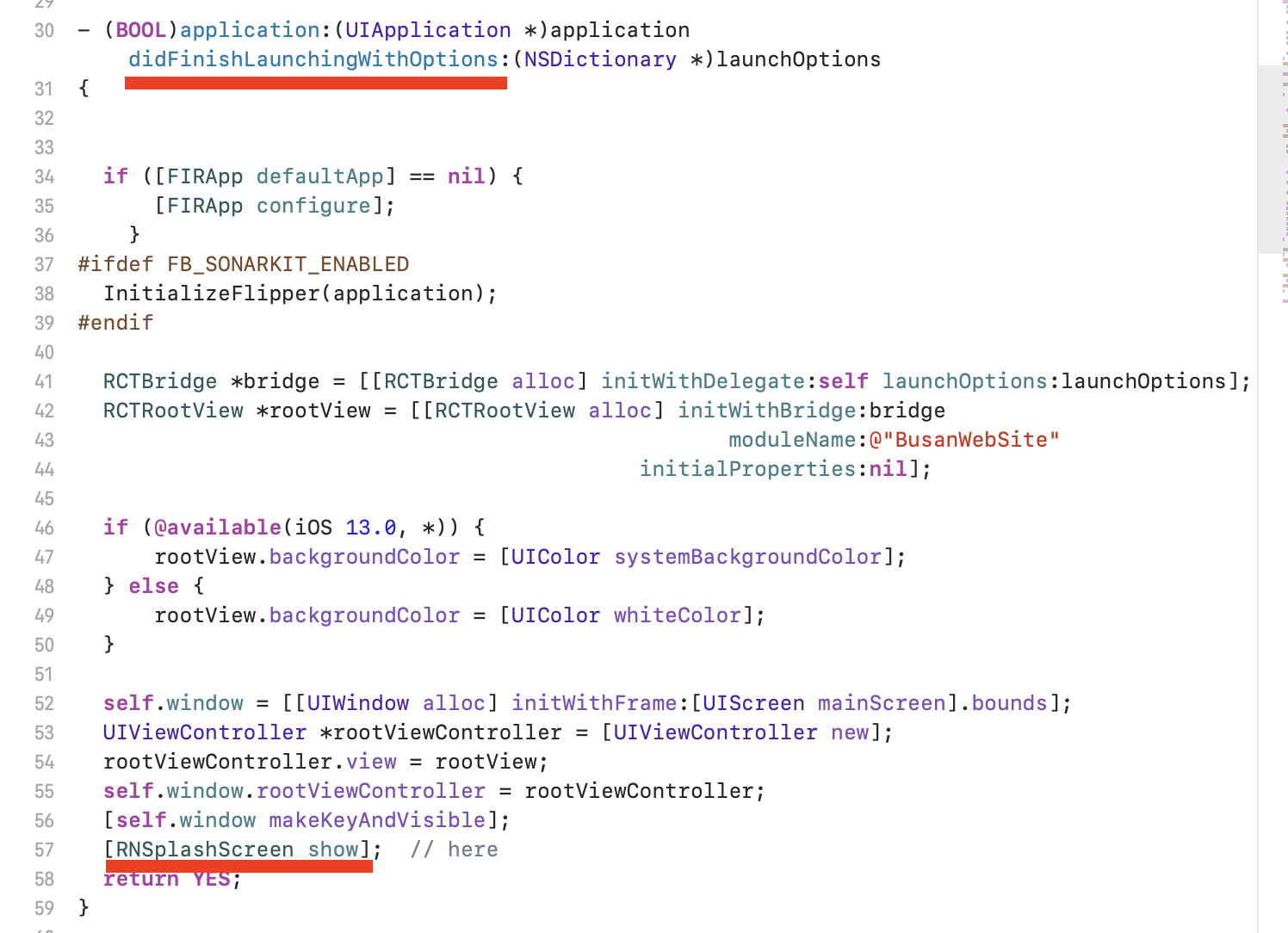
그후 didFinishLaunchingWithOptions 를 검색하셔서
가장 아래 Return 전에 [RNSplashScreen show]; 를 추가하여 줍니다.

여기 까지 왔다면 거의 끝났습니다.
위 과정까지 했다면 스플래쉬 화면은 나오지만 꺼지지가 않을 텐데요.
이는 RN App.js 에서 useEffect에 SplashScreen.hide()를 사용하면 해결이 됩니다.
종료되는 시간은 ms를 조정하여 원하는 시간으로 맞추어주세요.
useEffect(() => {
try {
setTimeout(() => {
SplashScreen.hide();
}, 2000); //스플래시 활성화 시간 2초
} catch (e) {
console.log(e.message);
}
});
아 참, 그리고 Android, ios 모두 네이티브를 건드리거나 모듈을 설치했다면,
./gradlew clean
pod install
필수입니다!
'실습업무 > RN' 카테고리의 다른 글
| ios 푸쉬알림 (0) | 2022.06.17 |
|---|---|
| [React Native] Status Bar 텍스트 색깔 변경 (0) | 2022.06.17 |
| [오류] RN 푸쉬 알림 클릭시 App crashes after pressing notification on iOS 14 Issue-Resolved 해결방법 (0) | 2022.05.25 |
| FireBase InAppMessage 파이어베이스 인앱 메세지 (0) | 2022.05.18 |
| [오류] 안드로이드 에뮬레이터 또 안켜짐 Android/sdk/ndk-bundle did not have a source.properties file (0) | 2022.05.16 |
![[React Native] 스플래쉬 화면](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FckfvRf%2FbtrzQGmLt7f%2Ffg4PUS0U0DW3hSYMyT8nCk%2Fimg.png)