현재의 문제점
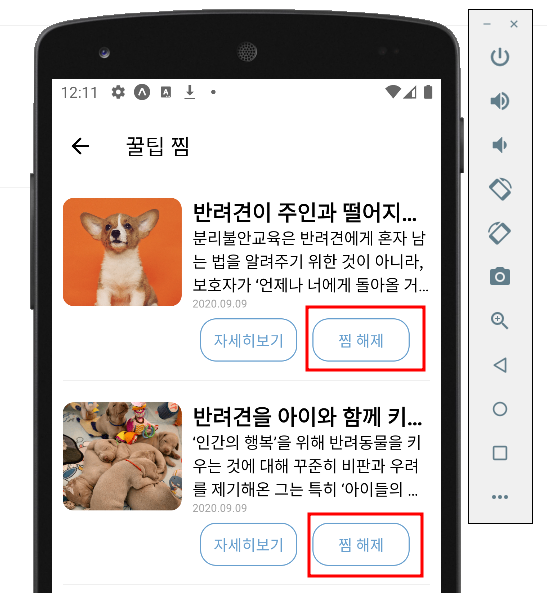
찜 해제 버튼을 누르게 되면 파이어베이스 내의 해당 데이터가 삭제가 된다.
그런데 화면에는 이것이 실시간으로 반영되지 않았다.

삽질 1
https://www.npmjs.com/package/fiction-expo-restart
fiction-expo-restart
This package helps restart react-native (Expo) app, development and production, both work. Latest version: 1.1.2, last published: 2 months ago. Start using fiction-expo-restart in your project by running `npm i fiction-expo-restart`. There are 2 other proj
www.npmjs.com
위 오픈소스코드를 구했는데, 위 코드는 해당 화면이 아니라 앱 자체를 새로 켜주는 코드였다 ㅠㅠ.
해결방법
우선 컴포넌트가 리렌더링 되는 상황에 대해 알아야한다.
컴포넌트가 리렌더 되는 상황들
- 자신이 전달받은 props 가 변경될 때
- 자신의 state가 바뀔때
- 부모 컴포넌트가 리렌더링될 때
- forceUpdate 함수가 실행될 때.
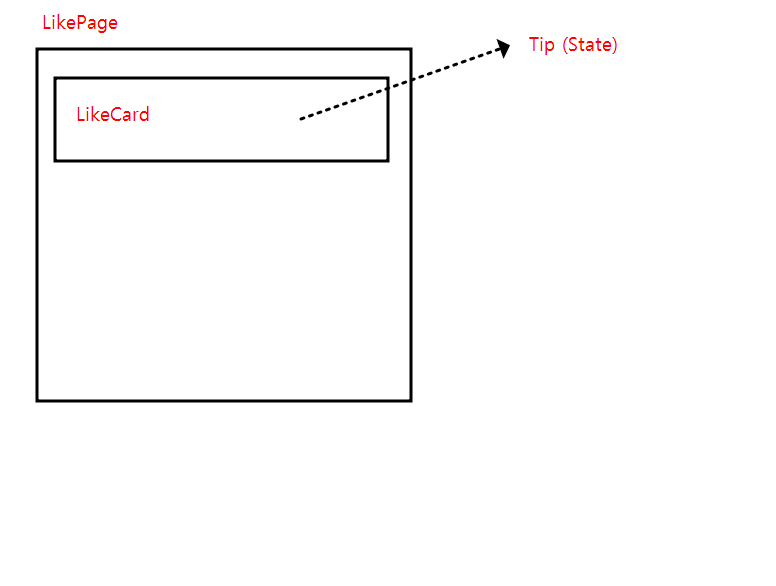
현재 내 프로젝트에는
LikePage 안의 컴포넌트로 LikeCard가 있다.
이 LikeCard는 Tip이라는 state를 map해서 출력을 하고 있다.
그러므로 우리는 LikePage에서 해당 Tip이라는 state를 변경시켜주면
해당 state를 사용하는 컴포넌트들이 리렌더 될 것이다.

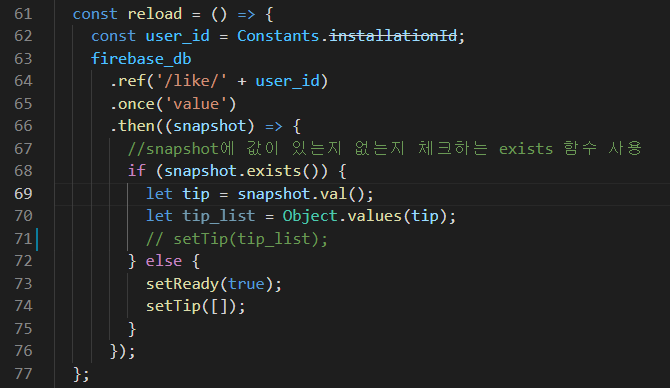
그러므로 LinkPage 에서 tip (State) 변경하는 함수 reload를 만든다.

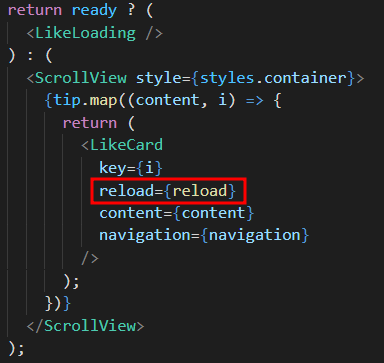
reload 함수를 하위 컴포넌트로 내려준다.

이제 하위 컴포넌트에서 찜 해제 버튼을 누르면 reload가 실행되게 만들어주었고, 그러면 상위 컴포넌트의 state가 변경되기 때문에 내가 원하는 화면을 새로고침하는 결과를 얻을 수 있었다.
'실습업무 > RN' 카테고리의 다른 글
| [오류] 리액트 네이티브 다른 컴퓨터에서 clone 할때 오류 (0) | 2022.03.25 |
|---|---|
| 웹뷰 참고자료 (0) | 2022.03.24 |
| 리액트 네이티브 / object 배열로 바꾸기. (0) | 2022.03.21 |
| 리액트 네이티브 expo 시뮬레이터 오류 (0) | 2022.03.21 |
| 리액트 네이티브 api 요청시 딜레이 (0) | 2022.03.21 |
