

현재 메인 헤더에 h1을 직접 꾸미고 있는 상태이다.
하지만 h1 태그는 다른 곳에서도 사용이 되므로.
이것을 직접 꾸미는 것은 좋지못하다
그래서 big-heading class를 주어서
저 tag만 꾸밀 수 있도록 했다.

그리고 공통으로 보이는 부분은 이렇게 여러번 쓰지말고
하나로 바꿔주자.

이런식으로 말이다.
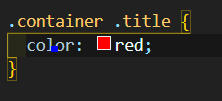
hierarchical selector vs combined selector


이러한 html 구조가 있는데
이제 css를 보고 html이 어떠한
형태를 가질지를 맞춰보는
퀴즈 형태의 문제를 내보겠다.














'공부기록 > 웹 개발' 카테고리의 다른 글
| 트랜지션 (0) | 2022.03.27 |
|---|---|
| display 속성: inline, block, inline-block (0) | 2022.03.27 |
| 코드 리팩토링 (0) | 2021.12.31 |
| Media query (0) | 2021.12.31 |
| mobile friendly test (0) | 2021.12.31 |
