

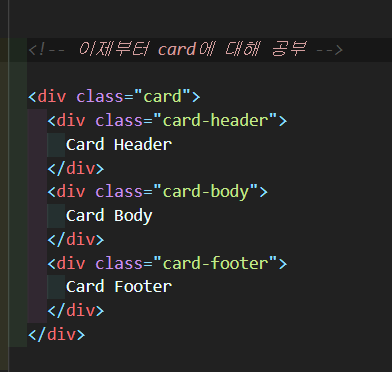
card Header , Body , Footer로
나눌 수 있다.

card 를 만들어서 footer는 필요가 없어서 제거했다.
그리고 헤더와 바디를 채웠다.
하지만 문제점이 발생했다.
카드가 전체를 차지했다.
나는 0 0 0 이런식으로
한줄에 같이 있길 원한다.
그렇다면 어떻게 해야할까?
바로
<div class="card-deck"></div>
로 감싸주면 되었다.


하지만 또 문제점이 발생했다.
크기를 줄이면 반응형으로
작동하지 않는다.
이를 해결하려면 어떻게
해야할까.
바로 부트스트랩 그리드
class="row"와
class="col-lg-4"를 사용하는 것이다.
하지만 이래도 오류가 또
발생하고 마는데.

데스크탑 크기가 아닐경우 이런식으로
이상한 배치가 되었다.
해결방법은 class="col-lg-4"와
class="col-md-6"를 같이 쓰는 것이다.
'공부기록 > 웹 개발' 카테고리의 다른 글
| mobile friendly test (0) | 2021.12.31 |
|---|---|
| Z-index (0) | 2021.12.31 |
| 메인페이지(미완성) (0) | 2021.12.30 |
| 부트스트랩 Examples (0) | 2021.12.30 |
| 부트스트랩 Carousel (0) | 2021.12.30 |
