
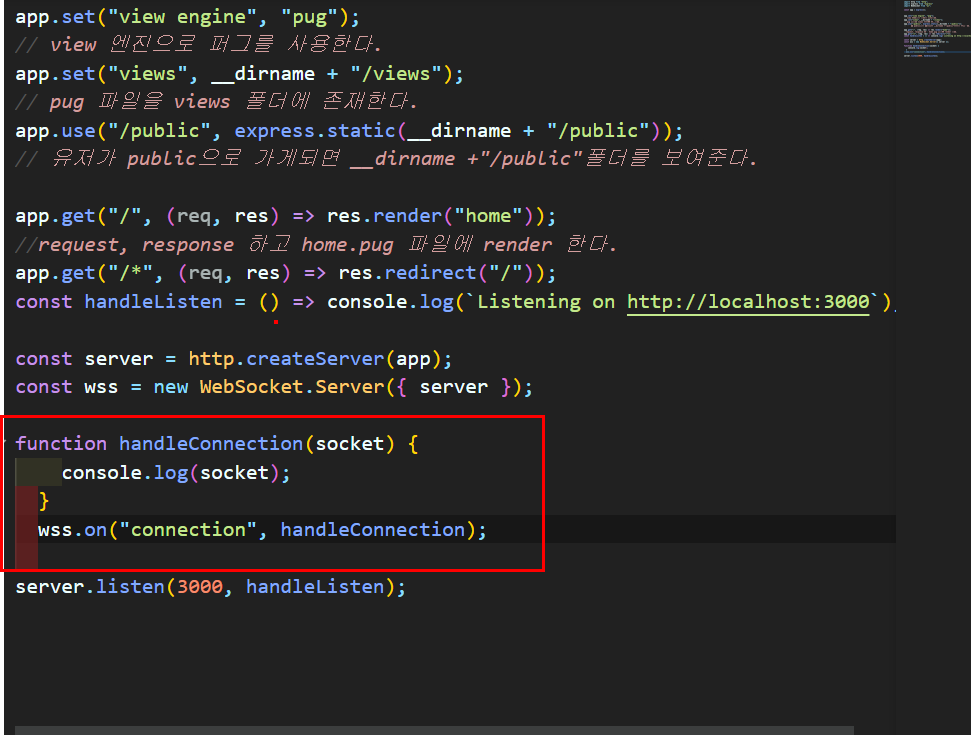
on 메소드는 event가 발생하는 것을 기다린다. connection이 이루어지면 handleConnection function이 이루어진다.
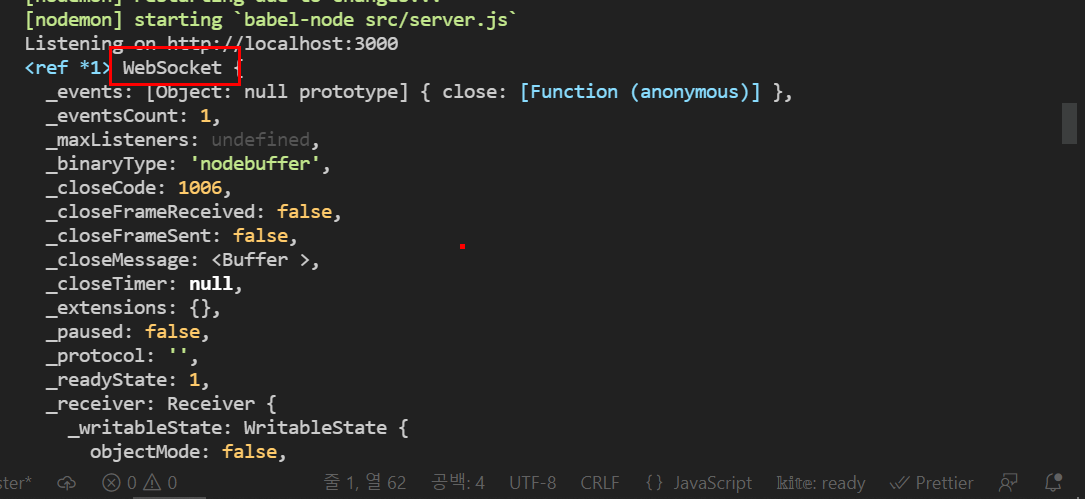
그리고 on 메소드는 백엔드에 연결된 사람의 정보를 제공하는데 이때 socket이 사용된다.
socket는 server와 browser의 연결이다.

우선 프로토콜이 http 가 아닌 ws 여야한다. 그리고 window.location.host를 사용한 이유는 기기마다의 localhost가 다를 수 있기 때문이다.

server.js의 socket은 연결된 브라우저를 뜻하고
app.js 의 socket은 서버로의 연결을 뜻한다.
'공부기록 > 웹 개발' 카테고리의 다른 글
| zoom 코딩 - 소켓 배열 (0) | 2021.11.27 |
|---|---|
| zoom 코딩 on 메소드 (0) | 2021.11.26 |
| zoom 코딩 - ws서버와 http 서버 (0) | 2021.11.26 |
| zoom 코딩 - web Socket 과 http의 차이 (0) | 2021.11.26 |
| zoom 코딩 - 개발 환경 구축 요약 (0) | 2021.11.26 |
